注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。また、塗りつぶした図形の描画法については、「塗りつぶした図形を描く」をご覧ください。
画像をブラシとして使うことが出来ます。そのためのクラスがTextureBrushクラスです。
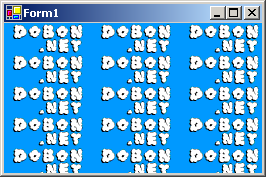
次の例では"C:\dbs1.gif"という画像ファイルを読み込んで、その画像で四角を塗りつぶしています。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '画像を読み込む Dim img As Image = Image.FromFile("dbs1.gif") 'TextureBrushオブジェクトの作成 Dim tb As New TextureBrush(img) '四角を描く g.FillRectangle(tb, g.VisibleClipBounds) 'リソースを解放する tb.Dispose() img.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //画像を読み込む Image img = Image.FromFile("dbs1.gif"); //TextureBrushオブジェクトの作成 TextureBrush tb = new TextureBrush(img); //四角を描く g.FillRectangle(tb, g.VisibleClipBounds); //リソースを解放する tb.Dispose(); img.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

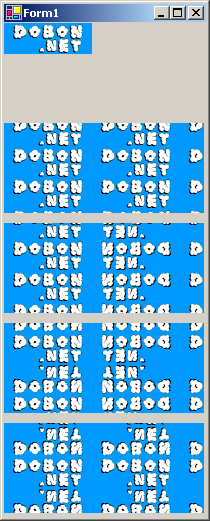
さて、上記の例では画像は単純に並べられて表示されましたが、この並べ方を変更することが出来ます。それには、WrapModeプロパティを変更します(下の例ではコンストラクタで指定しています)。このWrapModeプロパティはLinearGradientBrushやPathGradientBrushクラスにもあるため、「グラデーションをかける」方法においても使用できます。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '画像を読み込む Dim img As Image = Image.FromFile("dbs1.gif") 'WrapModeをClamp(並べない)にする Dim tb1 As New TextureBrush(img, WrapMode.Clamp) g.FillRectangle(tb1, New Rectangle(0, 0, 200, 90)) 'WrapModeをTile(そのまま)にする Dim tb2 As New TextureBrush(img, WrapMode.Tile) g.FillRectangle(tb2, New Rectangle(0, 100, 200, 90)) 'WrapModeをTileFlipX(水平方向に反転)にする Dim tb3 As New TextureBrush(img, WrapMode.TileFlipX) g.FillRectangle(tb3, New Rectangle(0, 200, 200, 90)) 'WrapModeをTileFlipXY(水平および垂直方向に反転)にする Dim tb4 As New TextureBrush(img, WrapMode.TileFlipXY) g.FillRectangle(tb4, New Rectangle(0, 300, 200, 90)) 'WrapModeをTileFlipY(垂直方向に反転)にする Dim tb5 As New TextureBrush(img, WrapMode.TileFlipY) g.FillRectangle(tb5, New Rectangle(0, 400, 200, 90)) 'リソースを解放する tb1.Dispose() tb2.Dispose() tb3.Dispose() tb4.Dispose() tb5.Dispose() img.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //画像を読み込む Image img = Image.FromFile("dbs1.gif"); //WrapModeをClamp(並べない)にする TextureBrush tb1 = new TextureBrush(img, WrapMode.Clamp); g.FillRectangle(tb1, new Rectangle(0, 0, 200, 90)); //WrapModeをTile(そのまま)にする TextureBrush tb2 = new TextureBrush(img, WrapMode.Tile); g.FillRectangle(tb2, new Rectangle(0, 100, 200, 90)); //WrapModeをTileFlipX(水平方向に反転)にする TextureBrush tb3 = new TextureBrush(img, WrapMode.TileFlipX); g.FillRectangle(tb3, new Rectangle(0, 200, 200, 90)); //WrapModeをTileFlipXY(水平および垂直方向に反転)にする TextureBrush tb4 = new TextureBrush(img, WrapMode.TileFlipXY); g.FillRectangle(tb4, new Rectangle(0, 300, 200, 90)); //WrapModeをTileFlipY(垂直方向に反転)にする TextureBrush tb5 = new TextureBrush(img, WrapMode.TileFlipY); g.FillRectangle(tb5, new Rectangle(0, 400, 200, 90)); //リソースを解放する tb1.Dispose(); tb2.Dispose(); tb3.Dispose(); tb4.Dispose(); tb5.Dispose(); img.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。