注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。
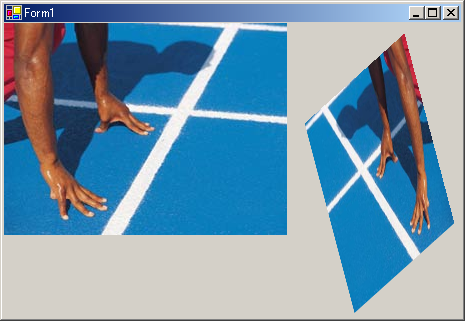
左上隅、右上隅、および左下隅の3箇所の表示先での座標を指定することにより、画像を傾けて表示することができます。この方法で画像を回転、反転表示することも可能です。詳しいことはGraphics.DrawImage メソッドをご覧いただくとして、具体例を以下に示します。
'Imports System.Drawing '画像を傾けて表示する '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '描画する画像のBitmapオブジェクトを作成 Dim img As Bitmap = New Bitmap("test.bmp") '元の画像を比較のためにそのまま描画する g.DrawImage(img, 0, 0) '画像を表示させる位置を指定する '元の画像の左上の位置を(400, 10)にする '元の画像の右上の位置を(300, 100)にする '元の画像の左下の位置を(450, 200)にする Dim destinationPoints() As Point destinationPoints = New Point() {New Point(400, 10), New Point(300, 100), New Point(450, 200)} '傾いた画像を描画する g.DrawImage(img, destinationPoints) 'リソースを解放する g.Dispose() img.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //画像を傾けて表示する //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //描画する画像のBitmapオブジェクトを作成 Bitmap img = new Bitmap("test.bmp"); //元の画像を比較のためにそのまま描画する g.DrawImage(img, 0, 0); //画像を表示させる位置を指定する //元の画像の左上の位置を(400, 10)にする //元の画像の右上の位置を(300, 100)にする //元の画像の左下の位置を(450, 200)にする Point[] destinationPoints; destinationPoints = new Point[] {new Point(400, 10), new Point(300, 100), new Point(450, 200)}; //傾いた画像を描画する g.DrawImage(img, destinationPoints); //リソースを解放する g.Dispose(); img.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
結果は、下の図のようになります。

補足:MSDNの説明によると、例えば元の大きさのまま画像を表示するには、左上に(0, 0)、右上に(画像の横幅 - 1, 0)、左下に(0, 画像の高さ - 1)の座標を指定すれば良いように思われますが、実際はそうではなく、左上が(0, 0)、右上が(画像の横幅, 0)、左下が(0, 画像の高さ)となるようです。
次に画像を回転して表示する例を示します。ここでは画像ファイルを30度回転させ、ピクチャボックスPictureBox1に表示しています。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '描画する画像のBitmapオブジェクトを作成 Dim img As Bitmap = New Bitmap("dbs1.gif") 'ラジアン単位に変換 Dim d As Double = 30/(180/Math.PI) '新しい座標位置を計算する Dim x As Single = 30F Dim y As Single = 10F Dim x1 As Single = x + img.Width * CType(Math.Cos(d), Single) Dim y1 As Single = y + img.Width * CType(Math.Sin(d), Single) Dim x2 As Single = x - img.Height * CType(Math.Sin(d), Single) Dim y2 As Single = y + img.Height * CType(Math.Cos(d), Single) 'PointF配列を作成 Dim destinationPoints() As PointF = {New PointF(x, y), _ New PointF(x1, y1), _ New PointF(x2, y2)} '画像を表示 g.DrawImage(img, destinationPoints) 'リソースを解放する img.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //描画する画像のBitmapオブジェクトを作成 Bitmap img = new Bitmap("dbs1.gif"); //ラジアン単位に変換 double d = 30/(180/Math.PI); //新しい座標位置を計算する float x = 30F; float y = 10F; float x1 = x + img.Width * (float) Math.Cos(d); float y1 = y + img.Width * (float) Math.Sin(d); float x2 = x - img.Height * (float) Math.Sin(d); float y2 = y + img.Height * (float) Math.Cos(d); //PointF配列を作成 PointF[] destinationPoints = {new PointF(x, y), new PointF(x1, y1), new PointF(x2, y2)}; //画像を表示 g.DrawImage(img, destinationPoints); //リソースを解放する g.Dispose(); img.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

回転して画像を表示する方法については、「ワールド変換により画像を平行移動、拡大、縮小、回転して表示する」もご覧ください。