注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。また線の引き方については「線を描く」をご覧ください。
太さが1の線を引いた場合は、その線がどのように描かれるのかはっきりしていますし、問題はありません。しかし、太さが1より大きい線を引いた時にどのように描画されるかは、気になるところです。つまり、座標を指定して太さが2以上の線を描いた時、同じ座標を指定して描画した太さ1の線に対してどのように描かれるのでしょうか?
結論を言うと、太さ1の線が中央になるように描画されます。線の太さが奇数の場合はこれで問題ありませんが、それでは太さが偶数の時はどちらよりに描画されるでしょうか?次の例で試して見ましょう。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅2の黒色) Dim blackPen As New Pen(Color.Black, 2) '横線を引く g.DrawLine(blackPen, 10, 10, 20, 10) '幅1の黄色で横線を引く g.DrawLine(Pens.Yellow, 10, 10, 20, 10) '縦線を引く g.DrawLine(blackPen, 10, 20, 10, 30) '幅1の黄色で縦線を引く g.DrawLine(Pens.Yellow, 10, 20, 10, 30) '斜め線を引く g.DrawLine(blackPen, 10, 40, 20, 50) '幅1の黄色で斜め線を引く g.DrawLine(Pens.Yellow, 10, 40, 20, 50) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅2の黒色) Pen blackPen = new Pen(Color.Black, 2); //横線を引く g.DrawLine(blackPen, 10, 10, 20, 10); //幅1の黄色で横線を引く g.DrawLine(Pens.Yellow, 10, 10, 20, 10); //縦線を引く g.DrawLine(blackPen, 10, 20, 10, 30); //幅1の黄色で縦線を引く g.DrawLine(Pens.Yellow, 10, 20, 10, 30); //斜め線を引く g.DrawLine(blackPen, 10, 40, 20, 50); //幅1の黄色で斜め線を引く g.DrawLine(Pens.Yellow, 10, 40, 20, 50); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
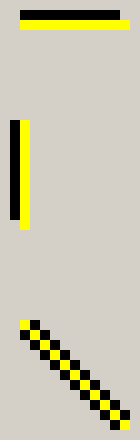
下の画像が上のコードを実行した結果です(10倍に拡大)。この結果を見る限りでは、どちらかといえば右上に配置されるということが分かります。

このような直線の配置方法は、変更できません。
上記の例は直線でしたが、閉じた図形を描画するときの配置は、PenオブジェクトのAlignmentプロパティにより、変更できます。しかし残念ながら現在(.NET Framework 1.1)はAlignmentプロパティにPenAlignment.Insetを指定すると理論上の線の内側に配置できる以外は、どの値を指定しても中央に配置されるようです。
次の例でAlignmentプロパティをPenAlignment.Insetに変更した時どのように描画されるか確認しましょう。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅5の黒色) Dim blackPen As New Pen(Color.Black, 5) '幅5の黒色で四角を描く g.DrawRectangle(blackPen, 10, 10, 50, 50) '幅1の黄色で四角を描く g.DrawRectangle(Pens.Yellow, 10, 10, 50, 50) 'ペンの配置をInsetに変更する blackPen.Alignment = System.Drawing.Drawing2D.PenAlignment.Inset '幅5の黒色で四角を描く g.DrawRectangle(blackPen, 70, 10, 50, 50) '幅1の黄色で四角を描く g.DrawRectangle(Pens.Yellow, 70, 10, 50, 50) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅5の黒色) Pen blackPen = new Pen(Color.Black, 5); //幅5の黒色で四角を描く g.DrawRectangle(blackPen, 10, 10, 50, 50); //幅1の黄色で四角を描く g.DrawRectangle(Pens.Yellow, 10, 10, 50, 50); //ペンの配置をInsetに変更する blackPen.Alignment = System.Drawing.Drawing2D.PenAlignment.Inset; //幅5の黒色で四角を描く g.DrawRectangle(blackPen, 70, 10, 50, 50); //幅1の黄色で四角を描く g.DrawRectangle(Pens.Yellow, 70, 10, 50, 50); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
