注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。また、塗りつぶした図形の描画法については、「塗りつぶした図形を描く」をご覧ください。
線形グラデーションは実に簡単で、LinearGradientBrushオブジェクト(System.Drawing.Drawing2D名前空間)をブラシとして使用するだけです。
次の例ではピクチャボックス(PictureBox1)をグラデーション(縦に白から黒)をかけて塗りつぶしています。ここでは縦にグラデーションをかけているためLinearGradientModeにVerticalを指定していますが、右上から左下へのグラデーションにはBackwardDiagonal、左上から右下へのグラデーションにはForwardDiagonal、左から右へのグラデーションにはHorizontalを指定します。また、LinearGradientModeの代わりに、グラデーションの方向(x軸から時計回りで計測した角度)をfloat型で指定することも出来ます。

'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '縦に白から黒へのグラデーションのブラシを作成 'g.VisibleClipBoundsは表示クリッピング領域に外接する四角形 Dim gb As New LinearGradientBrush( _ g.VisibleClipBounds, _ Color.White, _ Color.Black, _ LinearGradientMode.Vertical) '四角を描く g.FillRectangle(gb, g.VisibleClipBounds) 'リソースを解放する gb.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //縦に白から黒へのグラデーションのブラシを作成 //g.VisibleClipBoundsは表示クリッピング領域に外接する四角形 LinearGradientBrush gb = new LinearGradientBrush( g.VisibleClipBounds, Color.White, Color.Black, LinearGradientMode.Vertical); //四角を描く g.FillRectangle(gb, g.VisibleClipBounds); //リソースを解放する gb.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
LinearGradientBrushのGammaCorrectionプロパティをTrueにすることにより、ガンマ補正を有効にして描画することができます。
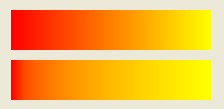
GammaCorrectionプロパテを変更しないとき(Falseのまま)とTrueにしたときでどのように違うか確かめるためのコードを以下に示します。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'グラデーションのブラシを作成 Dim gb As New LinearGradientBrush(New Point(0, 0), New Point(200, 0), _ Color.Red, Color.Yellow) '普通に四角を描く g.FillRectangle(gb, New Rectangle(0, 0, 200, 40)) 'ガンマ補正を有効にして四角を描く gb.GammaCorrection = True g.FillRectangle(gb, New Rectangle(0, 50, 200, 40)) 'リソースを解放する gb.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //グラデーションのブラシを作成 LinearGradientBrush gb = new LinearGradientBrush(new Point(0, 0), new Point(200, 0), Color.Red, Color.Yellow); //普通に四角を描く g.FillRectangle(gb, new Rectangle(0, 0, 200, 40)); //ガンマ補正を有効にして四角を描く gb.GammaCorrection = true; g.FillRectangle(gb, new Rectangle(0, 50, 200, 40)); //リソースを解放する gb.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
結果は、次のようになります。下がガンマ補正を有効にして描画したものです。

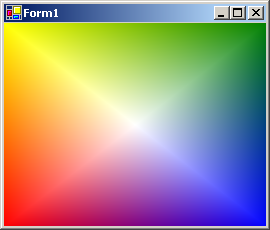
さらに複雑なグラデーションを作るには、PathGradientBrushクラスを使います。PathGradientBrushにより、パス(GraphicsPathオブジェクト)の内部をグラデーションで塗りつぶすBrushオブジェクトを作成できます。次のその一例を示します。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '四角のパスを作成する Dim gp As New GraphicsPath gp.AddRectangle(g.VisibleClipBounds) 'PathGradientBrushオブジェクトの作成 Dim gb As New PathGradientBrush(gp) 'パスグラデーションの中心の色を白にする gb.CenterColor = Color.White 'パス内の点に対応している色を指定する gb.SurroundColors = New Color() _ {Color.Yellow, Color.Green, Color.Blue, Color.Red} '四角を描く g.FillRectangle(gb, g.VisibleClipBounds) 'リソースを解放する gb.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //四角のパスを作成する GraphicsPath gp = new GraphicsPath(); gp.AddRectangle(g.VisibleClipBounds); //PathGradientBrushオブジェクトの作成 PathGradientBrush gb = new PathGradientBrush(gp); //パスグラデーションの中心の色を白にする gb.CenterColor = Color.White; //パス内の点に対応している色を指定する gb.SurroundColors = new Color[] {Color.Yellow, Color.Green, Color.Blue, Color.Red}; //四角を描く g.FillRectangle(gb, g.VisibleClipBounds); //リソースを解放する gb.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;