注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。
画像を半透明にするには、画像内のすべてのピクセルのアルファ値(透明度)を変更すればいいということになります。一つ一つのピクセルを操作するとなると大変ですので、ここではImageAttributesクラスとColorMatrixクラスを使ってアルファ値を変更して表示することを考えます。
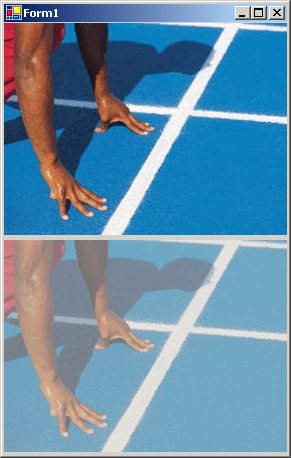
ColorMatrixに関しては「画像のカラーバランスを補正して表示する」で説明していますのでそちらで確認していただくことにして、ここでは画像を透明度0.5で表示する例を示します。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '画像を読み込む Dim img As Image = Image.FromFile("C:\サンプル.jpg") 'ColorMatrixオブジェクトの作成 Dim cm As New System.Drawing.Imaging.ColorMatrix() 'ColorMatrixの行列の値を変更して、アルファ値が0.5に変更されるようにする cm.Matrix00 = 1 cm.Matrix11 = 1 cm.Matrix22 = 1 cm.Matrix33 = 0.5F cm.Matrix44 = 1 'ImageAttributesオブジェクトの作成 Dim ia As New System.Drawing.Imaging.ImageAttributes() 'ColorMatrixを設定する ia.SetColorMatrix(cm) 'ImageAttributesを使用して画像を描画 g.DrawImage(img, New Rectangle(0, 0, img.Width, img.Height), _ 0, 0, img.Width, img.Height, GraphicsUnit.Pixel, ia) 'リソースを解放する img.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //画像を読み込む Image img = Image.FromFile(@"C:\サンプル.jpg"); //ColorMatrixオブジェクトの作成 System.Drawing.Imaging.ColorMatrix cm = new System.Drawing.Imaging.ColorMatrix(); //ColorMatrixの行列の値を変更して、アルファ値が0.5に変更されるようにする cm.Matrix00 = 1; cm.Matrix11 = 1; cm.Matrix22 = 1; cm.Matrix33 = 0.5F; cm.Matrix44 = 1; //ImageAttributesオブジェクトの作成 System.Drawing.Imaging.ImageAttributes ia = new System.Drawing.Imaging.ImageAttributes(); //ColorMatrixを設定する ia.SetColorMatrix(cm); //ImageAttributesを使用して画像を描画 g.DrawImage(img, new Rectangle(0, 0, img.Width, img.Height), 0, 0, img.Width, img.Height, GraphicsUnit.Pixel, ia); //リソースを解放する img.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

このテクニックを使って画像をフェードイン、フェードアウトさせるコードを書いてみます。以下の例では、指定された画像を指定された透明度で半透明にするメソッドを用意しています。そして、Timerコントロール(Timer1)を使って0.5秒おきに透明度を変えた画像をPictureBoxコントロール(PictureBox1)に表示しています。PictureBox1をクリックすると、フェードインがスタートします。
'Imports System.Drawing ''' <summary> ''' 指定された画像を指定された透明度で半透明にする ''' </summary> ''' <param name="img">半透明にする画像</param> ''' <param name="alpha">透明度</param> ''' <returns>半透明の画像</returns> Public Shared Function CreateTranslucentImage( _ ByVal img As Image, ByVal alpha As Single) As Image '半透明の画像の描画先となるImageオブジェクトを作成 Dim transImg As New Bitmap(img.Width, img.Height) 'transImgのGraphicsオブジェクトを取得 Dim g As Graphics = Graphics.FromImage(transImg) 'imgを半透明にしてtransImgに描画 Dim cm As New System.Drawing.Imaging.ColorMatrix() cm.Matrix00 = 1 cm.Matrix11 = 1 cm.Matrix22 = 1 cm.Matrix33 = alpha cm.Matrix44 = 1 Dim ia As New System.Drawing.Imaging.ImageAttributes() ia.SetColorMatrix(cm) g.DrawImage(img, _ New Rectangle(0, 0, img.Width, img.Height), _ 0, 0, img.Width, img.Height, _ GraphicsUnit.Pixel, ia) 'リソースを解放する g.Dispose() Return transImg End Function '表示する画像 Private currentImage As Image = Image.FromFile("C:\test\1.bmp") '現在の透明度 Private currentAlphaPercent As Integer = 0 'フェードインしているか、フェードアウトしているか Private fadein As Boolean = True 'PictureBox1のClickイベントハンドラ Private Sub PictureBox1_Click(ByVal sender As Object, ByVal e As EventArgs) _ Handles PictureBox1.Click '初期設定 fadein = True currentAlphaPercent = 0 Timer1.Interval = 500 'タイマーをスタート Timer1.Start() End Sub 'Timer1のTickイベントハンドラ Private Sub Timer1_Tick(ByVal sender As Object, ByVal e As EventArgs) _ Handles Timer1.Tick '透明度を決定 If fadein Then currentAlphaPercent += 10 If 100 <= currentAlphaPercent Then fadein = False End If Else currentAlphaPercent -= 10 If currentAlphaPercent <= 0 Then fadein = True '透明度が0に戻ったら、タイマーを停止 DirectCast(sender, Timer).Stop() End If End If '半透明の画像を作成 Dim img As Image = CreateTranslucentImage( _ currentImage, currentAlphaPercent * 0.01F) '半透明の画像を表示 If Not (PictureBox1.Image Is Nothing) Then PictureBox1.Image.Dispose() End If PictureBox1.Image = img End Sub
//using System.Drawing; /// <summary> /// 指定された画像を指定された透明度で半透明にする /// </summary> /// <param name="img">半透明にする画像</param> /// <param name="alpha">透明度</param> /// <returns>半透明の画像</returns> public static Image CreateTranslucentImage(Image img, float alpha) { //半透明の画像の描画先となるImageオブジェクトを作成 Bitmap transImg = new Bitmap(img.Width, img.Height); //transImgのGraphicsオブジェクトを取得 Graphics g = Graphics.FromImage(transImg); //imgを半透明にしてtransImgに描画 System.Drawing.Imaging.ColorMatrix cm = new System.Drawing.Imaging.ColorMatrix(); cm.Matrix00 = 1; cm.Matrix11 = 1; cm.Matrix22 = 1; cm.Matrix33 = alpha; cm.Matrix44 = 1; System.Drawing.Imaging.ImageAttributes ia = new System.Drawing.Imaging.ImageAttributes(); ia.SetColorMatrix(cm); g.DrawImage(img, new Rectangle(0, 0, img.Width, img.Height), 0, 0, img.Width, img.Height, GraphicsUnit.Pixel, ia); //リソースを解放する g.Dispose(); return transImg; } //表示する画像 Image currentImage = Image.FromFile(@"C:\test\1.bmp"); //現在の透明度 int currentAlphaPercent = 0; //フェードインしているか、フェードアウトしているか bool fadein = true; //PictureBox1のClickイベントハンドラ private void PictureBox1_Click(object sender, EventArgs e) { //初期設定 fadein = true; currentAlphaPercent = 0; Timer1.Interval = 500; //タイマーをスタート Timer1.Start(); } //Timer1のTickイベントハンドラ private void Timer1_Tick(object sender, EventArgs e) { //透明度を決定 if (fadein) { currentAlphaPercent += 10; if (100 <= currentAlphaPercent) { fadein = false; } } else { currentAlphaPercent -= 10; if (currentAlphaPercent <= 0) { fadein = true; //透明度が0に戻ったら、タイマーを停止 ((Timer)sender).Stop(); } } //半透明の画像を作成 Image img = CreateTranslucentImage( currentImage, currentAlphaPercent * 0.01f); //半透明の画像を表示 if (PictureBox1.Image != null) { PictureBox1.Image.Dispose(); } PictureBox1.Image = img; }
注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。