注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。
さまざまな図形の描き方を「長方形、多角形、楕円、円弧、扇形を描く」で説明しました。そこでは"Draw???"という名前のメソッドを使いましたが、それに対応する"Fill???"という名前のメソッドが用意されており、これを使うことで内部を塗りつぶした図形を描くことが出来ます。この時、"Draw???"メソッドではPenオブジェクトを使うのに対して、"Fill???"メソッドではBrushオブジェクトを使います。
| 描画に使うメソッド | 塗りつぶしに使うメソッド | 説明 | FillModeの使用 |
|---|---|---|---|
| DrawClosedCurve | FillClosedCurve | 閉じたカーディナル スプライン | ○ |
| DrawEllipse | FillEllipse | 楕円 | |
| DrawPath | FillPath | GraphicsPath | (GraphicsPathで使用) |
| DrawPie | FillPie | 扇形 | |
| DrawPolygon | FillPolygon | 多角形 | ○ |
| DrawRectangle | FillRectangle | 四角形 | |
| DrawRectangles | FillRectangles | 一連の四角形 | |
| FillRegion | Region |
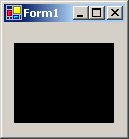
ここではその内、FillRectangleを使って四角を塗りつぶして描画する例を示します。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '(10,20)の位置に100x80サイズの黒で塗りつぶされた長方形を描画する g.FillRectangle(Brushes.Black, 10, 20, 100, 80) 'Graphicsオブジェクトのリソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //(10,20)の位置に100x80サイズの黒で塗りつぶされた長方形を描画する g.FillRectangle(Brushes.Black, 10, 20, 100, 80); //Graphicsオブジェクトのリソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

上の例では黒単色で塗りつぶしたので、Brushesクラスの静的プロパティであるBlackを使用できました。しかし、Brushesクラスに用意されていない特別な色で塗りつぶす時は、Brushオブジェクトを自分で作成する必要があります。自分で作成したBrushオブジェクトは使い終わったらDisposeメソッドで破棄します。
次の例では、アルファ値100、RGB値(200, 50, 100)の色のBrushオブジェクトを使って、四角を塗りつぶしています。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Brushオブジェクトの作成 Dim b As New SolidBrush(Color.FromArgb(100, 200, 50, 100)) '作成したブラシを使って、(10,20)の位置に100x80サイズの長方形を描画する g.FillRectangle(b, 10, 20, 100, 80) 'リソースを解放する b.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Brushオブジェクトの作成 SolidBrush b = new SolidBrush(Color.FromArgb(100, 200, 50, 100)); //作成したブラシを使って、(10,20)の位置に100x80サイズの長方形を描画する g.FillRectangle(b, 10, 20, 100, 80); //リソースを解放する b.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
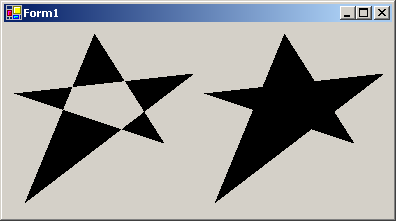
FillClosedCurveとFillPolygonメソッドの場合、「塗りつぶしモード」(FillMode)を指定することが出来ます。FillModeには交互モード(Alternate、既定値)又は全域モード(Winding)を選択することができます。この2つのモードに関しての詳しい説明はFillMode 列挙体をご覧いただくとして、これらの違いを次のサンプルで確認しましょう。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '多角形の角を決める Dim points As Point() = {New Point(90, 10), _ New Point(20, 180), _ New Point(190, 50), _ New Point(10, 70), _ New Point(160, 120)} 'FillMode.Alternate(デフォルト)で塗りつぶす g.FillPolygon(Brushes.Black, points, FillMode.Alternate) '座標を水平移動 g.TranslateTransform(190, 0) 'FillMode.Windingで塗りつぶす g.FillPolygon(Brushes.Black, points, FillMode.Winding) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //多角形の角を決める Point[] points = {new Point(90, 10), new Point(20, 180), new Point(190, 50), new Point(10, 70) , new Point(160, 120)}; //FillMode.Alternate(デフォルト)で塗りつぶす g.FillPolygon(Brushes.Black, points, FillMode.Alternate); //座標を水平移動 g.TranslateTransform(190, 0); //FillMode.Windingで塗りつぶす g.FillPolygon(Brushes.Black, points, FillMode.Winding); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;