注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。また、Penクラスについては、「線を描く」をご覧ください。
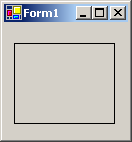
長方形を描画するには、Graphics.DrawRectangleメソッドを使います。
次の例では、位置(10, 20)に100x80の長方形を、幅1の黒色の線で、ピクチャボックス(PictureBox1)に描画しています。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅1の黒色) '(この場合はPenを作成せずに、Pens.Blackを使っても良い) Dim p As New Pen(Color.Black, 1) '位置(10, 20)に100x80の長方形を描く g.DrawRectangle(p, 10, 20, 100, 80) 'リソースを解放する p.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅1の黒色) //(この場合はPenを作成せずに、Pens.Blackを使っても良い) Pen p = new Pen(Color.Black, 1); //位置(10, 20)に100x80の長方形を描く g.DrawRectangle(p, 10, 20, 100, 80); //リソースを解放する p.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
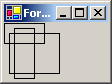
たくさんの長方形をいっぺんに描くには、DrawRectanglesメソッドを使用します。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅1の黒色) '(この場合はPenを作成せずに、Pens.Blackを使っても良い) Dim p As New Pen(Color.Black, 1) '3つの長方形の位置と大きさを配列に入れる Dim recst As Rectangle() = {New Rectangle(0, 0, 40, 20), _ New Rectangle(10, 5, 20, 50), _ New Rectangle(5, 10, 50, 40)} '3つの長方形を描く g.DrawRectangles(p, recst) 'リソースを解放する p.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅1の黒色) //(この場合はPenを作成せずに、Pens.Blackを使っても良い) Pen p = new Pen(Color.Black, 1); //3つの長方形の位置と大きさを配列に入れる Rectangle[] recst = {new Rectangle(0, 0, 40, 20), new Rectangle(10, 5, 20, 50), new Rectangle(5, 10, 50, 40)}; //3つの長方形を描く g.DrawRectangles(p, recst); //リソースを解放する p.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
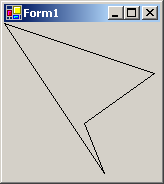
次に多角形を描いてみましょう。多角形を描くには、DrawPolygonメソッドを使います。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '直線で接続する点の配列を作成 Dim ps As Point() = {New Point(0, 0), _ New Point(150, 50), _ New Point(80, 100), _ New Point(100, 150)} '多角形を描画する g.DrawPolygon(Pens.Black, ps) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //直線で接続する点の配列を作成 Point[] ps = {new Point(0, 0), new Point(150, 50), new Point(80, 100), new Point(100, 150)}; //多角形を描画する g.DrawPolygon(Pens.Black, ps); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
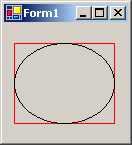
続いては楕円です。楕円(円)の描画にはDrawEllipseメソッドを使うと簡単です。楕円の位置と大きさは、外接する四角の位置と大きさで指定します。
次の例では、位置(10, 20)大きさ100x80の四角に内接する楕円を描画しています。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80) '先に描いた四角に内接する楕円を黒で描く g.DrawEllipse(Pens.Black, 10, 20, 100, 80) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80); //先に描いた四角に内接する楕円を黒で描く g.DrawEllipse(Pens.Black, 10, 20, 100, 80); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
円弧の描画には、DrawArcメソッドを使います。円弧は楕円の一部として表示されます。楕円の位置と大きさは上のDrawEllipseメソッドと同様に外接する四角の位置と大きさで指定し、切り取る範囲は開始角度(X座標方向が0度)とスイープ角度(右回り)により指定します。
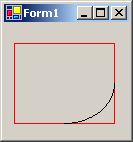
次の例では、上と同じ位置(10, 20)大きさ100x80の四角に内接する楕円の、開始角度0度、スイープ角度90度の部分を描画しています。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80) '先に描いた四角に内接する楕円の一部 ' (開始角度 0度、スイープ角度 90度)を黒で描く g.DrawArc(Pens.Black, 10, 20, 100, 80, 0, 90) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80); //先に描いた四角に内接する楕円の一部 // (開始角度 0度、スイープ角度 90度)を黒で描く g.DrawArc(Pens.Black, 10, 20, 100, 80, 0, 90); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
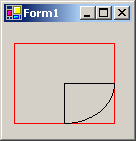
最後に扇形です。扇形の描画はDrawPieメソッドを使いますが、使い方はDrawArcメソッドと全く同じです。次の例は上記のDrawArcメソッドのコードの"DrawArc"を"DrawPie"に変更しただけのものです。

'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) '位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80) '先に描いた四角に内接する楕円の一部の扇形 ' (開始角度 0度、スイープ角度 90度)を黒で描く g.DrawPie(Pens.Black, 10, 20, 100, 80, 0, _ 90) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //位置(10, 20)に100x80の四角を赤色で描く g.DrawRectangle(Pens.Red, 10, 20, 100, 80); //先に描いた四角に内接する楕円の一部の扇形 // (開始角度 0度、スイープ角度 90度)を黒で描く g.DrawPie(Pens.Black, 10, 20, 100, 80, 0, 90); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
内部を塗りつぶした図形の描画法は「塗りつぶした図形を描く」で説明しています。