注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。また、Penクラスについては、「線を描く」をご覧ください。
線や図形を描く方法は「線を描く」「曲線を描く」「長方形、多角形、楕円、円弧、扇形を描く」「文字を描く」などで説明しましたが、これら以外にも線や図形を描く方法があります。それがパス(GraphicsPathオブジェクト)を使い、Graphics.DrawPathメソッドで描画する方法です。
パスはいろいろな線や図形(サブパス)から構成されています。「線を描く」「曲線を描く」「長方形、多角形、楕円、円弧、扇形を描く」「文字を描く」で紹介したほぼすべての図形をパスに追加できます。実際にGraphicsPathオブジェクトに図形を追加するには、"Add???"という名前のメソッドを使います。"Add???"メソッドは、Graphicsクラスのメソッド"Draw???"と対応しており、"Draw???"の使い方を知っていれば"Add???"も簡単に理解できるでしょう。
| Graphicsのメソッド | GraphicsPathのメソッド | 説明 |
|---|---|---|
| DrawArc | AddArc | 楕円の円弧 |
| DrawBezier | AddBezier | ベジエ曲線 |
| DrawBeziers | AddBeziers | ベジエ曲線のシーケンス |
| DrawClosedCurve | AddClosedCurve | 閉じたカーディナル スプライン曲線 |
| DrawCurve | AddCurve | カーディナル スプライン曲線 |
| DrawEllipse | AddEllipse | 楕円 |
| DrawLine | AddLine | 直線 |
| DrawLines | AddLines | 一連の直線 |
| DrawPath | AddPath | パス |
| DrawPie | AddPie | 扇形 |
| DrawPolygon | AddPolygon | 多角形 |
| DrawRectangle | AddRectangle | 四角形 |
| DrawRectangles | AddRectangles | 一連の四角形 |
| DrawString | AddString | 文字列 |
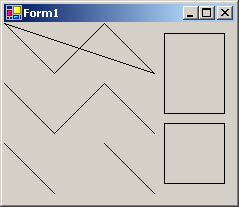
次にGraphicsPathオブジェクトに図形を追加し、そのパスをGraphics.DrawPathメソッドで描画する例を示します。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'GraphicsPathオブジェクトの作成 Dim myPath As New GraphicsPath '新しい図形を開始する myPath.StartFigure() '直線を2本追加する myPath.AddLine(0, 0, 50, 50) myPath.AddLine(100, 0, 150, 50) '図形を閉じる myPath.CloseFigure() '新しい図形を開始する myPath.StartFigure() '直線を2本追加する myPath.AddLine(0, 60, 50, 110) myPath.AddLine(100, 60, 150, 110) '新しい図形を開始する myPath.StartFigure() '直線を追加する myPath.AddLine(100, 120, 150, 170) '新しい図形を開始する myPath.StartFigure() '直線を追加する myPath.AddLine(0, 120, 50, 170) '四角を2つ追加する myPath.AddRectangle(New Rectangle(160, 10, 60, 80)) myPath.AddRectangle(New Rectangle(160, 100, 60, 60)) 'パス図形を描画する g.DrawPath(Pens.Black, myPath) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //GraphicsPathオブジェクトの作成 GraphicsPath myPath = new GraphicsPath(); //新しい図形を開始する myPath.StartFigure(); //直線を2本追加する myPath.AddLine(0, 0, 50, 50); myPath.AddLine(100, 0, 150, 50); //図形を閉じる myPath.CloseFigure(); //新しい図形を開始する myPath.StartFigure(); //直線を2本追加する myPath.AddLine(0, 60, 50, 110); myPath.AddLine(100, 60, 150, 110); //新しい図形を開始する myPath.StartFigure(); //直線を追加する myPath.AddLine(100, 120, 150, 170); //新しい図形を開始する myPath.StartFigure(); //直線を追加する myPath.AddLine(0, 120, 50, 170); //四角を2つ追加する myPath.AddRectangle(new Rectangle(160, 10, 60, 80)); myPath.AddRectangle(new Rectangle(160, 100, 60, 60)); //パス図形を描画する g.DrawPath(Pens.Black, myPath); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;