注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。
破線を描くには、線を描くときに使用するPenオブジェクトのDashStyleプロパティをDashStyle.Dashなどに変更します。線の描き方はここでは説明しませんので、「線を描く」や「曲線を描く」等をご覧ください。
DashStyleプロパティに指定できる値(DashStyle列挙体の値)とそれを指定した時に描画される線の形状を表にまとめると、以下のようになります。
| DashStyle列挙体のメンバ名 | 説明(MSDNより) | 画像 |
|---|---|---|
| Solid | 実線を指定します。 | |
| Dash | ダッシュで構成される直線を指定します。 | |
| Dot | ドットで構成される直線を指定します。 | |
| DashDot | ダッシュとドットの繰り返しパターンで構成される直線を指定します。 | |
| DashDotDot | ダッシュと 2 つのドットの繰り返しパターンで構成される直線を指定します。 | |
| Custom | ユーザー定義のカスタム ダッシュ スタイルを指定します。 |
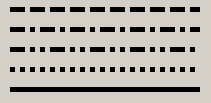
次の例では、DashStyleプロパティの値をいろいろ変えて直線を描画しています。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅5の黒色) Dim blackPen As New Pen(Color.Black, 5) 'ダッシュ blackPen.DashStyle = DashStyle.Dash '線を描画 g.DrawLine(blackPen, 10, 10, 200, 10) 'ダッシュとドット blackPen.DashStyle = DashStyle.DashDot '線を描画 g.DrawLine(blackPen, 10, 30, 200, 30) 'ダッシュと2つのドット blackPen.DashStyle = DashStyle.DashDotDot '線を描画 g.DrawLine(blackPen, 10, 50, 200, 50) 'ドット blackPen.DashStyle = DashStyle.Dot '線を描画 g.DrawLine(blackPen, 10, 70, 200, 70) '実線 blackPen.DashStyle = DashStyle.Solid '線を描画 g.DrawLine(blackPen, 10, 90, 200, 90) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅5の黒色) Pen blackPen = new Pen(Color.Black, 5); //ダッシュ blackPen.DashStyle = DashStyle.Dash; //線を描画 g.DrawLine(blackPen, 10, 10, 200, 10); //ダッシュとドット blackPen.DashStyle = DashStyle.DashDot; //線を描画 g.DrawLine(blackPen, 10, 30, 200, 30); //ダッシュと2つのドット blackPen.DashStyle = DashStyle.DashDotDot; //線を描画 g.DrawLine(blackPen, 10, 50, 200, 50); //ドット blackPen.DashStyle = DashStyle.Dot; //線を描画 g.DrawLine(blackPen, 10, 70, 200, 70); //実線 blackPen.DashStyle = DashStyle.Solid; //線を描画 g.DrawLine(blackPen, 10, 90, 200, 90); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

破線の終点の形はPen.DashCapプロパティで変更できます。Pen.DashCapプロパティに指定できる値(DashCap列挙体の値)とそれを指定した時に描画される線の形状を表にまとめると、以下のようになります。
| DashCap列挙体のメンバ名 | 説明(MSDNより) | 画像 |
|---|---|---|
| Flat | 各ダッシュの両端を直角にする、四角形キャップを指定します。 | |
| Round | 各ダッシュの両端を丸くする、円形キャップを指定します。 | |
| Triangle | 各ダッシュの両端を三角形にする、三角形キャップを指定します。 |
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅5の黒色) Dim blackPen As New Pen(Color.Black, 5) 'ダッシュとドット blackPen.DashStyle = DashStyle.DashDot '線を描画 g.DrawLine(blackPen, 10, 10, 200, 10) 'キャップスタイルをRoundにする blackPen.DashCap = DashCap.Round '線を描画 g.DrawLine(blackPen, 10, 30, 200, 30) 'キャップスタイルをTriangleにする blackPen.DashCap = DashCap.Triangle '線を描画 g.DrawLine(blackPen, 10, 50, 200, 50) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅5の黒色) Pen blackPen = new Pen(Color.Black, 5); //ダッシュとドット blackPen.DashStyle = DashStyle.DashDot; //線を描画 g.DrawLine(blackPen, 10, 10, 200, 10); //キャップスタイルをRoundにする blackPen.DashCap = DashCap.Round; //線を描画 g.DrawLine(blackPen, 10, 30, 200, 30); //キャップスタイルをTriangleにする blackPen.DashCap = DashCap.Triangle; //線を描画 g.DrawLine(blackPen, 10, 50, 200, 50); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

破線の長さと間隔を変更するには、Pen.DashPatternプロパティを使います。この時、Pen.DashStyleプロパティはCustomになります。
Pen.DashPatternプロパティには、数値の配列を指定します。配列のはじめの要素に破線の長さを、2番目の要素に間隔の長さを指定します。3番目以降の要素を指定すると、次の破線の長さと間隔になります。
指定する数値は、線の太さの何倍かを表した値です。例えば線の太さの2倍ならば「2」を、線の太さの半分ならば「0.5」を指定します。
以下に、Pen.DashPatternプロパティを設定して破線の長さと間隔を変更する例を示します。
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅5の黒色) Dim blackPen As New Pen(Color.Black, 5) '初めの破線の長さは線の太さと同じで、間隔を2倍に、 '次の破線の長さは線の太さの3倍で、間隔を4倍にする。 blackPen.DashPattern = New Single() {1.0F, 2.0F, 3.0F, 4.0F} '線を描画 g.DrawLine(blackPen, 10, 10, 200, 10) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅5の黒色) Pen blackPen = new Pen(Color.Black, 5); //初めの破線の長さは線の太さと同じで、間隔を2倍に、 //次の破線の長さは線の太さの3倍で、間隔を4倍にする。 blackPen.DashPattern = new float[] { 1.0F, 2.0F, 3.0F, 4.0F }; //線を描画 g.DrawLine(blackPen, 10, 10, 200, 10); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
このコードを実行すると、以下のように描画されます。
![]()
また、Pen.DashOffsetプロパティにより、始点からダッシュパターンの始点までの距離を変更することができます。
以下に、Pen.DashOffsetプロパティを1つずつ増やしていったときに破線がどのように変化するかを確認する例を示します。
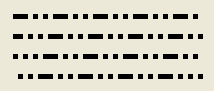
'Imports System.Drawing 'Imports System.Drawing.Drawing2D 'がソースファイルの一番上に書かれているものとする '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'Penオブジェクトの作成(幅5の黒色) Dim blackPen As New Pen(Color.Black, 5) blackPen.DashStyle = DashStyle.DashDotDot g.DrawLine(blackPen, 10, 10, 200, 10) blackPen.DashOffset = 1.0F g.DrawLine(blackPen, 10, 30, 200, 30) blackPen.DashOffset = 2.0F g.DrawLine(blackPen, 10, 50, 200, 50) blackPen.DashOffset = 3.0F g.DrawLine(blackPen, 10, 70, 200, 70) 'リソースを解放する blackPen.Dispose() g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //using System.Drawing.Drawing2D; //がソースファイルの一番上に書かれているものとする //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //Penオブジェクトの作成(幅5の黒色) Pen blackPen = new Pen(Color.Black, 5); blackPen.DashStyle = DashStyle.DashDotDot; g.DrawLine(blackPen, 10, 10, 200, 10); blackPen.DashOffset = 1.0F; g.DrawLine(blackPen, 10, 30, 200, 30); blackPen.DashOffset = 2.0F; g.DrawLine(blackPen, 10, 50, 200, 50); blackPen.DashOffset = 3.0F; g.DrawLine(blackPen, 10, 70, 200, 70); //リソースを解放する blackPen.Dispose(); g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;
このようにPen.DashOffsetプロパティを1つずつ増やしていくと、破線は以下のように描画されます。