注意:.NET Framework 2.0以降で、visualスタイルでコントロールを描画する方法は、「Visualスタイルでコントロールを描画する」で説明しています。
注意:画像の表示方法が分からないという方は、まず「コントロールやフォームに画像を表示する」をご覧ください。
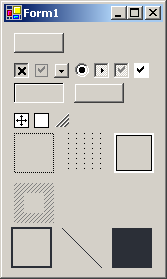
ボタンやチェックボックス、オプションボタンなどのコントロールの形を描画するためのメソッドが、ControlPaintクラスの静的メンバとして用意されています。さらに、コントロールの輪郭、グラブハンドルグリフ、フォームのサイズグリップ、グリッド、フォーカスを示す四角形、塗りつぶされた反転できる四角形などなどの描画も出来ます。
'Imports System.Drawing '描画先とするImageオブジェクトを作成する Dim canvas As New Bitmap(PictureBox1.Width, PictureBox1.Height) 'ImageオブジェクトのGraphicsオブジェクトを作成する Dim g As Graphics = Graphics.FromImage(canvas) 'ボタンコントロールの描画 ControlPaint.DrawButton(g, 10, 10, 50, 20, ButtonState.Normal) 'キャプションボタンコントロールの閉じるボタンの描画 ControlPaint.DrawCaptionButton(g, 10, 40, 15, 15, CaptionButton.Close, _ ButtonState.Pushed) 'チェックボックスコントロールの描画 ControlPaint.DrawCheckBox(g, 30, 40, 15, 15, ButtonState.All) 'コンボボックスコントロールのドロップダウンボタンの描画 ControlPaint.DrawComboButton(g, 50, 40, 15, 15, ButtonState.Normal) 'オプションボタンコントロールの描画 ControlPaint.DrawRadioButton(g, 70, 40, 15, 15, ButtonState.Checked) 'スクロールバーコントロールのスクロールボタンの描画 ControlPaint.DrawScrollButton(g, 90, 40, 15, 15, ScrollButton.Max, _ ButtonState.Checked) '3ステートチェックボックスコントロールの描画 ControlPaint.DrawMixedCheckBox(g, 110, 40, 15, 15, ButtonState.Checked) 'メニュー項目のコントロールのチェックマークの描画 ControlPaint.DrawMenuGlyph(g, New Rectangle(130, 40, 15, 15), _ MenuGlyph.Checkmark) 'ボタンスタイルコントロールの輪郭の描画 ControlPaint.DrawBorder(g, New Rectangle(10, 60, 50, 20), Color.White, _ ButtonBorderStyle.Inset) 'コントロールの3Dスタイルの輪郭の描画 ControlPaint.DrawBorder3D(g, New Rectangle(70, 60, 50, 20), _ Border3DStyle.Raised, Border3DSide.All) 'コンテナコントロールのグラブハンドルグリフの描画 ControlPaint.DrawContainerGrabHandle(g, New Rectangle(10, 90, 15, 15)) '標準の選択項目のグラブハンドルグリフの描画 ControlPaint.DrawGrabHandle(g, New Rectangle(30, 90, 15, 15), True, True) 'フォームのサイズグリップの描画 ControlPaint.DrawSizeGrip(g, Color.White, New Rectangle(50, 90, 15, 15)) 'フォーカスを示す四角形の描画 ControlPaint.DrawFocusRectangle(g, New Rectangle(10, 110, 40, 40)) '1ピクセルの点線で構成されたグリッドの描画 ControlPaint.DrawGrid(g, New Rectangle(60, 110, 40, 40), New Size(8, 5), _ Color.White) '画面に表示されるロックされた選択項目の枠の描画 ControlPaint.DrawLockedFrame(g, New Rectangle(110, 110, 40, 40), True) '標準の選択項目の枠の描画 ControlPaint.DrawSelectionFrame(g, True, New Rectangle(10, 160, 40, 40), _ New Rectangle(20, 170, 20, 20), Color.White) '.NET Framework 2.0以降:ビジュアルスタイルの輪郭の描画 'ControlPaint.DrawVisualStyleBorder(g, New Rectangle(10, 10, 100, 100)) '画面の反転できる枠を描画 ControlPaint.DrawReversibleFrame(New Rectangle(10, 210, 40, 40), _ Color.White, FrameStyle.Thick) '画面の反転できる線を描画 ControlPaint.DrawReversibleLine(New Point(60, 210), New Point(100, 250), _ Color.White) '画面上の塗りつぶされた反転できる四角形を描画 ControlPaint.FillReversibleRectangle(New Rectangle(110, 210, 40, 40), _ Color.White) 'リソースを解放する g.Dispose() 'PictureBox1に表示する PictureBox1.Image = canvas
//using System.Drawing; //描画先とするImageオブジェクトを作成する Bitmap canvas = new Bitmap(PictureBox1.Width, PictureBox1.Height); //ImageオブジェクトのGraphicsオブジェクトを作成する Graphics g = Graphics.FromImage(canvas); //ボタンコントロールの描画 ControlPaint.DrawButton(g, 10, 10, 50, 20, ButtonState.Normal); //キャプションボタンコントロールの閉じるボタンの描画 ControlPaint.DrawCaptionButton(g, 10, 40, 15, 15, CaptionButton.Close, ButtonState.Pushed); //チェックボックスコントロールの描画 ControlPaint.DrawCheckBox(g, 30, 40, 15, 15, ButtonState.All); //コンボボックスコントロールのドロップダウンボタンの描画 ControlPaint.DrawComboButton(g, 50, 40, 15, 15, ButtonState.Normal); //オプションボタンコントロールの描画 ControlPaint.DrawRadioButton(g, 70, 40, 15, 15, ButtonState.Checked); //スクロールバーコントロールのスクロールボタンの描画 ControlPaint.DrawScrollButton(g, 90, 40, 15, 15, ScrollButton.Max, ButtonState.Checked); //3ステートチェックボックスコントロールの描画 ControlPaint.DrawMixedCheckBox(g, 110, 40, 15, 15, ButtonState.Checked); //メニュー項目のコントロールのチェックマークの描画 ControlPaint.DrawMenuGlyph(g, new Rectangle(130, 40, 15, 15), MenuGlyph.Checkmark); //ボタンスタイルコントロールの輪郭の描画 ControlPaint.DrawBorder(g, new Rectangle(10, 60, 50, 20), Color.White, ButtonBorderStyle.Inset); //コントロールの3Dスタイルの輪郭の描画 ControlPaint.DrawBorder3D(g, new Rectangle(70, 60, 50, 20), Border3DStyle.Raised, Border3DSide.All); //.NET Framework 2.0以降:ビジュアルスタイルの輪郭の描画 //ControlPaint.DrawVisualStyleBorder(g, new Rectangle(10, 10, 100, 100)); //コンテナコントロールのグラブハンドルグリフの描画 ControlPaint.DrawContainerGrabHandle(g, new Rectangle(10, 90, 15, 15)); //標準の選択項目のグラブハンドルグリフの描画 ControlPaint.DrawGrabHandle(g, new Rectangle(30, 90, 15, 15), true, true); //フォームのサイズグリップの描画 ControlPaint.DrawSizeGrip(g, Color.White, new Rectangle(50, 90, 15, 15)); //フォーカスを示す四角形の描画 ControlPaint.DrawFocusRectangle(g, new Rectangle(10, 110, 40, 40)); //1ピクセルの点線で構成されたグリッドの描画 ControlPaint.DrawGrid(g, new Rectangle(60, 110, 40, 40), new Size(8, 5), Color.White); //画面に表示されるロックされた選択項目の枠の描画 ControlPaint.DrawLockedFrame(g, new Rectangle(110, 110, 40, 40), true); //標準の選択項目の枠の描画 ControlPaint.DrawSelectionFrame(g, true, new Rectangle(10, 160, 40, 40), new Rectangle(20, 170, 20, 20), Color.White); //画面の反転できる枠を描画 ControlPaint.DrawReversibleFrame(new Rectangle(10, 210, 40, 40), Color.White, FrameStyle.Thick); //画面の反転できる線を描画 ControlPaint.DrawReversibleLine(new Point(60, 210), new Point(100, 250), Color.White); //画面上の塗りつぶされた反転できる四角形を描画 ControlPaint.FillReversibleRectangle(new Rectangle(110, 210, 40, 40), Color.White); //リソースを解放する g.Dispose(); //PictureBox1に表示する PictureBox1.Image = canvas;

これらのメソッドのうち、DrawReversibleFrame、DrawReversibleLine、FillReversibleRectangleはちょっと特別です。これらのメソッドは、Graphicsオブジェクトを指定して描画するのではなく、画面に描画します。つまり、アプリケーションのフォーム上以外の場所に描画することもできます。そのため、指定する座標は、画面上の座標となります。クライアント座標を画面座標に変換するには、Control.PointToScreenメソッドを使います。詳しくは、「表示色を反転して線を引く」をご覧ください。