注意:DataGridViewコントロールは、.NET Framework 2.0で新しく追加されました。
こちらで紹介したように、DataGridViewImageColumnで画像を表示する場合、その列のデータ型は通常、Image、Iconのいずれかです。しかし、整数型や文字列型の列で、そのセルの値に応じて、画像を表示させたいケースのあるでしょう。そのような場合には、CellPaintingイベントでセルを描画する方法などが考えられますが、ここではDataGridViewImageColumnを使用する方法を紹介します。この方法は「Dev Q&A: DataGridView」で紹介されています。
補足:こちらで紹介したように、CellFormattingイベントを使用してDataGridViewImageColumn列に画像を表示して、基の列は表示しないという方法も考えられます。
まずは、DataGridViewImageCellクラスを継承して、新しいクラスを作成します。ここでGetFormattedValueメソッドをオーバーライドして、セルの値に応じて表示する画像を返します。また、DefaultNewRowValueをオーバーライドして、デフォルトの値を変更します。そして、このクラスのコレクションをホストするクラスを、DataGridViewImageColumnクラスを継承して作成します。
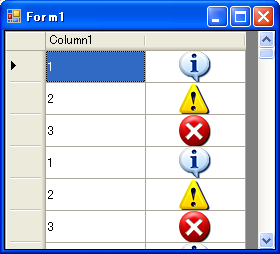
このような方法により、整数型の列にアイコンを表示する例を示します。セルの値が値が0の時は情報、1の時は警告、2の時はエラーアイコンを表示するようにしています。
''' <summary> ''' セルの値により、適当なアイコンを表示する ''' </summary> Public Class DataGridViewErrorIconColumn Inherits DataGridViewImageColumn Public Sub New() Me.CellTemplate = New DataGridViewErrorIconCell() Me.ValueType = Me.CellTemplate.ValueType End Sub End Class ''' <summary> ''' セルの値により、適当なアイコンを表示する ''' </summary> Public Class DataGridViewErrorIconCell Inherits DataGridViewImageCell Public Sub New() Me.ValueType = GetType(Integer) End Sub Protected Overrides Function GetFormattedValue( _ ByVal value As Object, ByVal rowIndex As Integer, _ ByRef cellStyle As DataGridViewCellStyle, _ ByVal valueTypeConverter As System.ComponentModel.TypeConverter, _ ByVal formattedValueTypeConverter As System.ComponentModel.TypeConverter, _ ByVal context As DataGridViewDataErrorContexts) As Object '値が0の時は情報、1の時は警告、2の時はエラーアイコンを表示する Select Case CInt(value) Case 1 Return SystemIcons.Information Case 2 Return SystemIcons.Warning Case 3 Return SystemIcons.Error Case Else Return Nothing End Select End Function Public Overrides ReadOnly Property DefaultNewRowValue() As Object Get Return 0 End Get End Property End Class
using System; using System.ComponentModel; using System.Windows.Forms; /// <summary> /// セルの値により、適当なアイコンを表示する /// </summary> public class DataGridViewErrorIconColumn : DataGridViewImageColumn { public DataGridViewErrorIconColumn() { this.CellTemplate = new DataGridViewErrorIconCell(); this.ValueType = this.CellTemplate.ValueType; } } /// <summary> /// セルの値により、適当なアイコンを表示する /// </summary> public class DataGridViewErrorIconCell : DataGridViewImageCell { public DataGridViewErrorIconCell() { this.ValueType = typeof(int); } protected override object GetFormattedValue( object value, int rowIndex, ref DataGridViewCellStyle cellStyle, TypeConverter valueTypeConverter, TypeConverter formattedValueTypeConverter, DataGridViewDataErrorContexts context) { //値が0の時は情報、1の時は警告、2の時はエラーアイコンを表示する switch ((int)value) { case 1: return SystemIcons.Information; case 2: return SystemIcons.Warning; case 3: return SystemIcons.Error; default: return null; } } public override object DefaultNewRowValue { get { return 0; } } }
このようにして作成したDataGridViewErrorIconColumnクラスは、次のようにして使用します。詳しくは、こちらをご覧ください。
'DataGridViewErrorIconColumnを作成 Dim iconColumn As New DataGridViewErrorIconColumn() 'Column1列(整数型)をバインドする iconColumn.DataPropertyName = "Column1" 'DataGridViewに追加 DataGridView1.Columns.Add(iconColumn)
//DataGridViewErrorIconColumnを作成 DataGridViewErrorIconColumn iconColumn = new DataGridViewErrorIconColumn(); //Column1列(整数型)をバインドする iconColumn.DataPropertyName = "Column1"; //DataGridViewに追加 DataGridView1.Columns.Add(iconColumn);

注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。