注意:DataGridViewコントロールは、.NET Framework 2.0で新しく追加されました。
DataGridViewの列にコンボボックスを表示するには、DataGridViewComboBoxColumnクラスを使用します。
ここでは、曜日(日曜日~土曜日)を表示する列にコンボボックスを表示して、コンボボックスを使って値を変更できるようにする例を紹介することで、DataGridViewComboBoxColumnの使い方を説明します。

例えば以下のコードを実行すると、DataGridView(DataGridView1)に"Week"という名前の文字列型の列が自動で作成され、曜日が表示されます。このままでは、ユーザーが曜日を変更しようとすると、テキストボックスが表示されます。
'DataTableを作成する Dim dt As New DataTable() '文字列型のWeek列を追加する dt.Columns.Add("Week", GetType(String)) 'Week列に日曜日~土曜日のデータを追加する dt.Rows.Add("日曜日") dt.Rows.Add("月曜日") dt.Rows.Add("火曜日") 'DataGridViewにデータソースを設定する DataGridView1.DataSource = dt
//DataTableを作成する DataTable dt = new DataTable(); //文字列型のWeek列を追加する dt.Columns.Add("Week", typeof(string)); //Week列に日曜日~土曜日のデータを追加する dt.Rows.Add("日曜日"); dt.Rows.Add("月曜日"); dt.Rows.Add("火曜日"); //DataGridViewにデータソースを設定する DataGridView1.DataSource = dt;
このWeek列にコンボボックスが表示されるようにしてみましょう。それには、以下のようなコードを追加します。ここでは、DataGridViewComboBoxColumnオブジェクトを自分で作成してから、DataGridViewに自動的に作成されたWeek列と入れ替えています。
'DataGridViewComboBoxColumnを作成 Dim column As New DataGridViewComboBoxColumn() 'ComboBoxのリストに表示する項目を設定する column.Items.Add("日曜日") column.Items.Add("月曜日") column.Items.Add("火曜日") column.Items.Add("水曜日") column.Items.Add("木曜日") column.Items.Add("金曜日") column.Items.Add("土曜日") 'DataGridView1に現在存在しているWeek列と ' 今作成したDataGridViewComboBoxColumnを入れ替える '表示する列の名前を設定する column.DataPropertyName = DataGridView1.Columns("Week").DataPropertyName '以下のようにしても同じ 'column.DataPropertyName = "Week"; '現在Week列が存在している位置に挿入する DataGridView1.Columns.Insert(DataGridView1.Columns("Week").Index, column) '今までのWeek列を削除する DataGridView1.Columns.Remove("Week") '挿入した列の名前を「Week」とする column.Name = "Week"
//DataGridViewComboBoxColumnを作成 DataGridViewComboBoxColumn column = new DataGridViewComboBoxColumn(); //ComboBoxのリストに表示する項目を設定する column.Items.Add("日曜日"); column.Items.Add("月曜日"); column.Items.Add("火曜日"); column.Items.Add("水曜日"); column.Items.Add("木曜日"); column.Items.Add("金曜日"); column.Items.Add("土曜日"); //DataGridView1に現在存在しているWeek列と // 今作成したDataGridViewComboBoxColumnを入れ替える //表示する列の名前を設定する column.DataPropertyName = DataGridView1.Columns["Week"].DataPropertyName; //以下のようにしても同じ //column.DataPropertyName = "Week"; //現在Week列が存在している位置に挿入する DataGridView1.Columns.Insert(DataGridView1.Columns["Week"].Index, column); //今までのWeek列を削除する DataGridView1.Columns.Remove("Week"); //挿入した列の名前を「Week」とする column.Name = "Week";
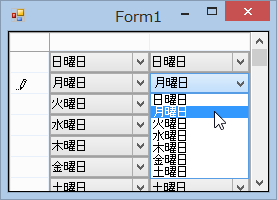
これでWeek列にコンボボックスが表示されるようになったはずです。
上記の例では、コンボボックスに表示する項目を設定する時にItemsプロパティを使用しましたが、今度はDataSourceプロパティを使用してみましょう。この方法を使うと、セルの値とは違う文字列をコンボボックスに表示することができます。
以下に示す例では、コンボボックスには各曜日の名前(日曜日、月曜日、...)を表示しますが、実際のセルの値は整数(0、1、...)となるようにしています。先の例と同じように、"DataGridView1"にすでに"Week"という名前の列がバインドされていることが前提ですが、この列は整数型であるものとします。
'ComboBoxに表示する項目のリストを作成する Dim weekTable As New DataTable("WeekTable") weekTable.Columns.Add("Display", GetType(String)) weekTable.Columns.Add("Value", GetType(Integer)) weekTable.Rows.Add("日曜日", 0) weekTable.Rows.Add("月曜日", 1) weekTable.Rows.Add("火曜日", 2) weekTable.Rows.Add("水曜日", 3) weekTable.Rows.Add("木曜日", 4) weekTable.Rows.Add("金曜日", 5) weekTable.Rows.Add("土曜日", 6) 'DataGridViewComboBoxColumnを作成 Dim column As New DataGridViewComboBoxColumn() '表示する列の名前を設定する column.DataPropertyName = DataGridView1.Columns("Week").DataPropertyName 'DataGridViewComboBoxColumnのDataSourceを設定 column.DataSource = weekTable '実際の値が"Value"列、表示するテキストが"Display"列とする column.ValueMember = "Value" column.DisplayMember = "Display" 'DataGridView1に追加する DataGridView1.Columns.Add(column)
//ComboBoxに表示する項目のリストを作成する DataTable weekTable = new DataTable("WeekTable"); weekTable.Columns.Add("Display", typeof(string)); weekTable.Columns.Add("Value", typeof(int)); weekTable.Rows.Add("日曜日", 0); weekTable.Rows.Add("月曜日", 1); weekTable.Rows.Add("火曜日", 2); weekTable.Rows.Add("水曜日", 3); weekTable.Rows.Add("木曜日", 4); weekTable.Rows.Add("金曜日", 5); weekTable.Rows.Add("土曜日", 6); //DataGridViewComboBoxColumnを作成 DataGridViewComboBoxColumn column = new DataGridViewComboBoxColumn(); //表示する列の名前を設定する column.DataPropertyName = DataGridView1.Columns["Week"].DataPropertyName; //DataGridViewComboBoxColumnのDataSourceを設定 column.DataSource = weekTable; //実際の値が"Value"列、表示するテキストが"Display"列とする column.ValueMember = "Value"; column.DisplayMember = "Display"; //DataGridView1に追加する DataGridView1.Columns.Add(column);
この例では先ほどとは違い、基のWeek列を削除していません。必要ならば、前の例の様に削除するか、「DataGridViewに列を手動で追加する」で説明しているように全ての列を手動で追加してください。
編集中以外のセルの見た目は、DataGridViewComboBoxColumn.DisplayStyleプロパティで変更することができます。デフォルトはDropDownButtonで、コンボボックスが立体的に表示されます。DisplayStyleプロパティをComboBoxにすると、実際のコンボボックスに近い外観になります。Nothingにすると、編集中以外は、コンボボックスが表示されなくなります。
以下の画像は、左側から、DisplayStyleプロパティをデフォルト(DropDownButton)、ComboBox、Nothingにした列です。

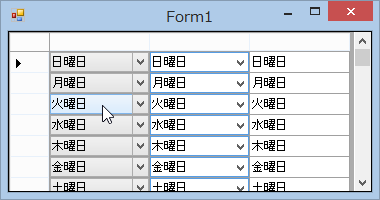
DisplayStyleプロパティがデフォルト(DropDownButton)またはComboBoxの時は、全てのセルにコンボボックスが表示されます。この時DataGridViewComboBoxColumn.DisplayStyleForCurrentCellOnlyプロパティをTrueにすると、現在のセルだけにコンボボックスが表示されるようになります。
このようにした時の外観と、DisplayStyleプロパティをNothingにした時の外観は似ていますが、後者は現在のセルにコンボボックスを表示せず、編集モードの時だけ表示するという点が異なります。
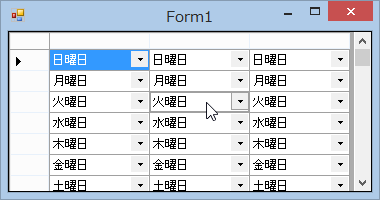
OSによっては(Windows Vista以降?)デフォルトの状態でもマウスポインタの下のセルが強調表示されるようですが、DisplayStyleプロパティがComboBoxの時にDataGridViewComboBoxColumn.FlatStyleプロパティをPopupにしても、マウスポインタの下のセルが強調表示になります。ただしこの場合、強調表示といっても枠が表示されるだけです(下の画像の2番目の列)。
また、FlatStyleプロパティを変更すると、DisplayStyleプロパティの値にかかわらず、コンボボックスの外観が変わります。FlatStyleプロパティがFlatまたはPopupの時は、平面的な外観になります。
以下の画像は、左側から、DisplayStyleプロパティがDropDownButtonでFlatStyleプロパティがPopup、DisplayStyleプロパティがComboBoxでFlatStyleプロパティがPopup、DisplayStyleプロパティがComboBoxでFlatStyleプロパティがFlatの列です。

注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。