注意:DataGridViewコントロールは、.NET Framework 2.0で新しく追加されました。
ここでは、セルスタイルについて説明します。セルタイルを使用すれば、セルの色やフォント、フォーマットなどを設定することができます。ここでは、セルの背景色を変更する方法を例にして、セルスタイルの説明をします。
DataGridView内にあるすべてのセルのスタイルを変更するには、DataGridViewオブジェクトのDefaultCellStyleプロパティを使います。
例えば、DataGridViewのすべてのセルの背景色を黄色にするには、次のようにします。
'ヘッダーを含むすべてのセルの背景色を黄色にする
DataGridView1.DefaultCellStyle.BackColor = Color.Yellow
//ヘッダーを含むすべてのセルの背景色を黄色にする
DataGridView1.DefaultCellStyle.BackColor = Color.Yellow;
DataGridView.DefaultCellStyleプロパティでは、ヘッダーを含むすべてのセルのスタイルが変更されます(ヘッダーが変更されないという方は、こちらをご覧ください。)。ヘッダーを含まないすべてのセルのスタイルを変更するには、DataGridView.RowsDefaultCellStyleプロパティを使用します。
'ヘッダーを含まないすべてのセルの背景色を黄色にする
DataGridView1.RowsDefaultCellStyle.BackColor = Color.Yellow
//ヘッダーを含まないすべてのセルの背景色を黄色にする
DataGridView1.RowsDefaultCellStyle.BackColor = Color.Yellow;
DataGridViewCell.Styleプロパティにより、個別のセルのスタイルを変更することもできます。
例えば、(0, 0)のセルの背景色をピンクにするには、次のようにします。
'(0, 0)セルの背景色をピンクにする
DataGridView1(0, 0).Style.BackColor = Color.Pink
//(0, 0)セルの背景色をピンクにする
DataGridView1[0, 0].Style.BackColor = Color.Pink;
同様に、DataGridViewColumn.DefaultCellStyleプロパティにより、列のセルスタイルを変更できます。また、DataGridViewRow.DefaultCellStyleプロパティにより、行のセルスタイルを変更できます。
例えば、はじめの列のセルの背景色を水色にして、はじめの行のセルの背景色を薄い灰色にするには、次のようにします。
'インデックス0の列のセルの背景色を水色にする DataGridView1.Columns(0).DefaultCellStyle.BackColor = Color.Aqua 'インデックス0の行のセルの背景色を薄い灰色にする DataGridView1.Rows(0).DefaultCellStyle.BackColor = Color.LightGray
//インデックス0の列のセルの背景色を水色にする DataGridView1.Columns[0].DefaultCellStyle.BackColor = Color.Aqua; //インデックス0の行のセルの背景色を薄い灰色にする DataGridView1.Rows[0].DefaultCellStyle.BackColor = Color.LightGray;
DataGridView.AlternatingRowsDefaultCellStyleプロパティにより、DataGridViewの奇数行のセルスタイルを設定することができます。
例えば、奇数行のセルの背景色を黄緑色にするには、次のようにします。
'奇数行のセルの背景色を黄緑色にする
DataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.GreenYellow
//奇数行のセルの背景色を黄緑色にする
DataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.GreenYellow;
さらに、列ヘッダーのセルスタイルは、DataGridView.ColumnHeadersDefaultCellStyleプロパティで変更できます。行ヘッダーのセルスタイルは、DataGridView.RowHeadersDefaultCellStyleプロパティで変更できます。なお、ヘッダーの一番上の左側のセルは、DataGridView.TopLeftHeaderCellプロパティで取得できるDataGridViewHeaderCellオブジェクトのセルスタイルにより、設定できます。
例えば、列ヘッダーの背景色をアイボリーにして、行ヘッダーの背景色をライムにするには、次のようにします。
'列ヘッダーの背景色をアイボリーにする DataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Ivory '行ヘッダーの背景色をライムにする DataGridView1.RowHeadersDefaultCellStyle.BackColor = Color.Lime
//列ヘッダーの背景色をアイボリーにする DataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Ivory; //行ヘッダーの背景色をライムにする DataGridView1.RowHeadersDefaultCellStyle.BackColor = Color.Lime;
ただし、Application.EnableVisualStylesメソッドなどによりvisualスタイルが有効になっていると、上記のコードで背景色が変更されません(前景色も変更できません)。このような場合は、DataGridView.EnableHeadersVisualStylesプロパティをFalseにしてヘッダーのvisualスタイルを無効にすればよいでしょう。
また、こちらで紹介する理由によってもうまくいかないことがあります。
補足:個々のヘッダーセルのセルスタイルは、こちらの方法でヘッダーセルを取得して、通常のセルと同じようにStyleプロパティで変更できます。
例えば列と行で別のセルスタイルを設定したとき、それらが交差する位置のセルにはどのようなスタイルが適用されるのでしょうか?結論を言うと、行のセルスタイルが適用されます。どちらのセルスタイルを先に設定したかということは関係ありません。行のセルスタイルが優先されるのです。
このように、セルスタイルを設定するプロパティ(セルスタイルプロパティ)には優先順位があります。この優先順位は、順位の高いほうから並べると、次のような順番になります。
また、ヘッダーのセルスタイルプロパティの優先順位は、次のようになります。
つまり、セル自身に設定したスタイルは最強で、別のセルスタイルプロパティで変更されることはありません。
上記では「優先順位」として説明しましたが、これは私がこの方が分かりやすいだろうと勝手に考えたものであり、MSDNでは「継承」として説明されています。
例えば、DataGridViewCell.Styleプロパティにセルスタイルの設定が無く、DataGridViewRow.DefaultCellStyleにはある場合、DataGridViewRow.DefaultCellStyleのセルスタイルがDataGridViewCell.Styleに継承されて使用されます。同じように、DataGridView.DefaultCellStyleにしかセルスタイルの設定が無い場合は、その設定がより優先順位の高いセルスタイルプロパティの設定に継承されます。このように、設定されていないセルスタイルは、より優先順位の低いセルスタイルプロパティの設定が継承されて使用されます。
「セルスタイルの設定が無い」というのは、セルスタイルプロパティで取得できるオブジェクトのプロパティを変更していないという意味です。または、変更したとしても、EmptyやNull、NotSetなどを設定することにより、値を継承するようになります。例えば、セルスタイルのBackColorがColor.Emptyならば、より優先順位の低いセルスタイルプロパティのBackColorの値を継承します。
また、このような継承を意味する値以外が設定されている場合は、「スタイルがオーバーライドされた」という言い方をします。
補足:ヘッダーセルや、DataGridViewButtonColumn、DataGridViewImageColumn、DataGridViewCheckBoxColumn型の列の場合などでは、セルスタイルプロパティで取得できるオブジェクトのプロパティを変更しなくてもスタイルがオーバーライドされる可能性があります。なぜなら、セルスタイルプロパティは何も設定の無いときにアクセスされると自動的にDataGridViewCellStyleオブジェクトを作成しますが、このときに作成されるDataGridViewCellStyleオブジェクトのプロパティがオーバーライドしてしまうためです。
このように、セルスタイル自身の設定と、継承された設定は異なることがあります。セルスタイル自身の設定は、そのセルスタイルプロパティで取得できますが、継承された設定は、InheritedStyleプロパティで取得できます。
例えば、DataGridViewRow.DefaultCellStyleのBackColorがColor.Redで、DataGridViewCell.StyleのBackColorがColor.Emptyの場合は、DataGridViewCell.InheritedStyleはColor.Redとなります。
以下に例を示します。ここでは、いろいろなセルスタイルプロパティのBackColorを変更して、列、行、セルにどのように継承されるかを調べています。
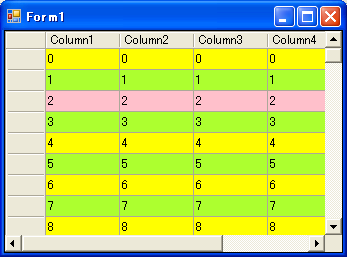
'1列目を水色にする DataGridView1.Columns(0).DefaultCellStyle.BackColor = Color.Aqua '全ての列の背景色を黄色にする DataGridView1.RowsDefaultCellStyle.BackColor = Color.Yellow '奇数行を黄緑色にする DataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.GreenYellow '3行目をピンクにする DataGridView1.Rows(2).DefaultCellStyle.BackColor = Color.Pink '自身のセルスタイルと継承されたセルスタイルの背景色を取得する '1列目のセルスタイル '"[Aqua]"と"[Aqua]"と表示される Console.WriteLine(DataGridView1.Columns(0).DefaultCellStyle.BackColor) Console.WriteLine(DataGridView1.Columns(0).InheritedStyle.BackColor) '1行目のセルスタイル '"[Empty]"と"[Yellow]"と表示される Console.WriteLine(DataGridView1.Rows(0).DefaultCellStyle.BackColor) Console.WriteLine(DataGridView1.Rows(0).InheritedStyle.BackColor) '2行目のセルスタイル '"[Empty]"と"[GreenYellow]"と表示される Console.WriteLine(DataGridView1.Rows(1).DefaultCellStyle.BackColor) Console.WriteLine(DataGridView1.Rows(1).InheritedStyle.BackColor) '3行目のセルスタイル '"[Pink]"と"[Pink]"と表示される Console.WriteLine(DataGridView1.Rows(2).DefaultCellStyle.BackColor) Console.WriteLine(DataGridView1.Rows(2).InheritedStyle.BackColor) '(0, 3)のセルスタイル '"[Empty]"と"[Pink]"と表示される Console.WriteLine(DataGridView1(0, 2).Style.BackColor) Console.WriteLine(DataGridView1(0, 2).InheritedStyle.BackColor)
//1列目を水色にする DataGridView1.Columns[0].DefaultCellStyle.BackColor = Color.Aqua; //全ての列の背景色を黄色にする DataGridView1.RowsDefaultCellStyle.BackColor = Color.Yellow; //奇数行を黄緑色にする DataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.GreenYellow; //3行目をピンクにする DataGridView1.Rows[2].DefaultCellStyle.BackColor = Color.Pink; //自身のセルスタイルと継承されたセルスタイルの背景色を取得する //1列目のセルスタイル //"[Aqua]"と"[Aqua]"と表示される Console.WriteLine(DataGridView1.Columns[0].DefaultCellStyle.BackColor); Console.WriteLine(DataGridView1.Columns[0].InheritedStyle.BackColor); //1行目のセルスタイル //"[Empty]"と"[Yellow]"と表示される Console.WriteLine(DataGridView1.Rows[0].DefaultCellStyle.BackColor); Console.WriteLine(DataGridView1.Rows[0].InheritedStyle.BackColor); //2行目のセルスタイル //"[Empty]"と"[GreenYellow]"と表示される Console.WriteLine(DataGridView1.Rows[1].DefaultCellStyle.BackColor); Console.WriteLine(DataGridView1.Rows[1].InheritedStyle.BackColor); //3行目のセルスタイル //"[Pink]"と"[Pink]"と表示される Console.WriteLine(DataGridView1.Rows[2].DefaultCellStyle.BackColor); Console.WriteLine(DataGridView1.Rows[2].InheritedStyle.BackColor); //(0, 3)のセルスタイル //"[Empty]"と"[Pink]"と表示される Console.WriteLine(DataGridView1[0, 2].Style.BackColor); Console.WriteLine(DataGridView1[0, 2].InheritedStyle.BackColor);
この結果、DataGridViewは下図のようになります。

セルスタイルを使用する際に注意すべき点がいくつかあります。
今まで見てきたように、セルスタイルプロパティにはDataGridViewCellStyleオブジェクトを設定する必要はなく、そのプロパティ(今までの例では、BackColorプロパティ)を設定することができます。あたかも全てのセルスタイルプロパティにあらかじめDataGridViewCellStyleオブジェクトが設定されているかのようですが、そうではありません。DataGridViewCellStyleオブジェクトが設定されていないセルスタイルプロパティにアクセスすると、自動的にDataGridViewCellStyleオブジェクトが作成されるのです。
つまり、セルスタイルを取得したいだけであっても、セルスタイルプロパティから取得しようとすれば、DataGridViewCellStyleオブジェクトが作成されてしまいます。よって、セルスタイルを確認するだけであれば、InheritedStyleプロパティを参照すべきです。
また、セルスタイルプロパティにセルスタイルが設定されているかを調べる方法として、HasDefaultCellStyleプロパティ(列や行の場合)とHasStyleプロパティ(セルの場合)が用意されています。HasDefaultCellStyleプロパティがfalseであれば、InheritedStyleプロパティを参照するようにすればよいでしょう。
同じ理由により、複数のセルに同じセルスタイルを設定する場合は、DataGridViewCellStyleオブジェクトを作成して、そのオブジェクトを使いまわすようにします。
具体的には、次のようなことです。
'奇数列の背景色を変更する '効率的な方法 Dim cellStyle As New DataGridViewCellStyle() cellStyle.BackColor = Color.Yellow For i As Integer = 0 To DataGridView1.Columns.Count - 1 If i Mod 2 = 0 Then DataGridView1.Columns(i).DefaultCellStyle = cellStyle End If Next i '非効率的な方法 For i As Integer = 0 To DataGridView1.Columns.Count - 1 If i Mod 2 = 0 Then DataGridView1.Columns(i).DefaultCellStyle.BackColor = Color.Yellow End If Next i
//奇数列の背景色を変更する //効率的な方法 DataGridViewCellStyle cellStyle = new DataGridViewCellStyle(); cellStyle.BackColor = Color.Yellow; for (int i = 0; i < DataGridView1.Columns.Count; i++) { if (i % 2 == 0) DataGridView1.Columns[i].DefaultCellStyle = cellStyle; } //非効率的な方法 for (int i = 0; i < DataGridView1.Columns.Count; i++) { if (i % 2 == 0) DataGridView1.Columns[i].DefaultCellStyle.BackColor = Color.Yellow; }
さらに、セルや行のセルスタイルプロパティではなく、できるだけDataGridViewのセルスタイルプロパティ(DefaultCellStyle、RowsDefaultCellStyle、AlternatingRowsDefaultCellStyle)を使うべきです。
注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。