注意:ここで紹介している方法は、.NET Framework 2.0以降でのみ使用できます。
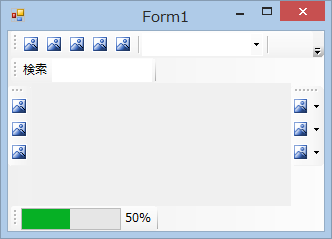
ToolStripコントロールとToolStripContainerコントロールを使用すると、ツールバーの位置をユーザーが自由に変更できるようになります。例えばフォーム上部に付いているツールバーをユーザーがドラッグ&ドロップすることにより、フォームの左側や右側、あるいは下に移動させることができます。また、複数設置されたツールバーの順番をユーザーが変更することもできます。
ここでは、ToolStripContainerコントロールをフォームに設置する基本的な方法を説明します。

補足:ToolStripだけでなく、MenuStrip(メインメニュー)やStatusStrip(ステータスバー)の位置を変更できるようにすることもできます。詳しくは、「MenuStripやStatusStripを使って、メニューやステータスバーの位置をユーザーが変更できるようにする」をご覧ください。
補足:ToolStripContainerコントロールでは、ToolStripをフォームから分離させることはできません。分離させる方法は、「.NETでCoolbar(Rebar)を使う」で説明しています。
まずはMicrosoft Visual Studioのフォームデザイナを使用した時の方法を、順を追って説明します。
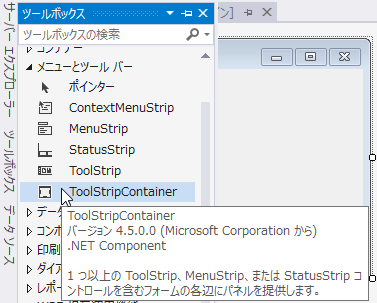
ToolStripContainerコントロールを設置するフォームをフォームデザイナで開きます。そして、「ツールボックス」から「ToolStripContainerコントロール」をフォームへドラッグ&ドロップします。ToolStripContainerコントロールは、ツールボックスの「メニューとツールバー」タブと「すべてのWindowsフォーム」タブにあります。

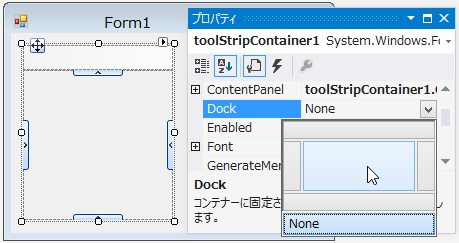
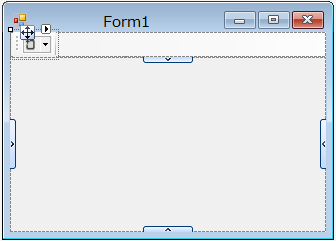
フォームに配置したToolStripContainerコントロールを選択状態にしてから、「プロパティウィンドウ」でDockプロパティをFillにします(中央のボタンが「Fill」です)。すると、ToolStripContainerコントロールがフォームいっぱいに表示されるようになります。
補足:または、ToolStripContainerコントロールが選択状態の時右上に表示される右矢印をクリックして「ToolStripContainerタスク」を表示し、「フォームの四辺にドッキング」をクリックしても同じことができます。
補足:フォームに配置されたToolStripContainerコントロールを選択する時、クリックしただけでは、ToolStripContainer.ContentPanelやToolStripContainer.TopToolStripPanelが選択されるだけで、ToolStripContainerコントロール全体を選択することができません。ToolStripContainerコントロール全体を選択するには、ToolStripContainerコントロールを右クリックしてコンテキストメニューを表示し、「選択」-「ToolStripContainer1」を選択してください。または、プロパティウィンドウの上部にあるコンボボックスで「ToolStripContainer1」を選択しても同じことができます。

ToolStripContainerコントロールの上部に白い部分(ToolStripPanel)があります。この部分にToolStripコントロールを配置することができます。ツールボックスからToolStripコントロールをこの部分へドラッグ&ドロップしてください。

配置したToolStripコントロールは、お好きなように編集してください。ToolStripコントロールについては、「ToolStripコントロールを使用してツールバーを作成する」で説明しています。
補足:すでに存在しているToolStripコントロールをToolStripContainerコントロールに配置する場合は、そのToolStripコントロールを切り取り、ToolStripContainerコントロールに貼り付けて(ToolStripContainerコントロールのToolStripPanelを右クリックして、「貼り付け」を選択して)ください。
補足:ToolStripContainerコントロールのToolStripPanelには、ToolStripとその派生クラス(MenuStrip、StatusStrip)しか配置できません。それ以外のコントロールを配置しようとすると、ToolStripContainerの中央の部分(ContentPanel)に配置されてしまいます。ContentPanelに配置されたコントロールは、ユーザーが移動させることができません。
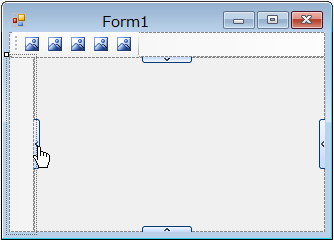
ToolStripContainerコントロールの左、右、下にもToolStripコントロールを配置することができます。ToolStripContainerコントロールの四辺に矢印(>)マークが付いていますが、これをクリックすると、ToolStripコントロールを配置するためのスペースができます。このスペースに、先程と同じ方法で、ToolStripコントロールを配置できます。

デフォルトでは、ToolStripContainerの四辺のすべてにToolStripコントロールを移動できます。例えばToolStripを下の辺に移動できないようにするには、ToolStripContainer.BottomToolStripPanelVisibleプロパティをFalseにします。同様に上、左、右に移動できないようにするには、それぞれTopToolStripPanelVisible、LeftToolStripPanelVisible、RightToolStripPanelVisibleプロパティをFalseにします。
補足:ToolStripContainerコントロールの「ToolStripContainerタスク」にある「パネルの表示状態」のチェックを外しても同じことができます。
補足:フォームデザイナでXXXToolStripPanelVisibleプロパティをFalseにすると、ToolStripContainerコントロールの4辺に表示されていた矢印の内、それに対応した辺の矢印が表示されなくなり、ToolStripを配置することができなくなります。
ToolStripの位置を保存、復元する方法は、「ToolStripとToolStripItem(ツールバー、メニュー、ステータスバーとその項目)の位置を保存、復元する」で説明します。
次にコードのみで行う方法を紹介します。どうしても難易度が上がってしまいますので、興味のある方のみ参考にしてください。(ここでは詳しい説明はしませんので、「コントロールを実行時に作成する」を参考にしてください。)
以下のサンプルコードでは、ToolStripContainerの上部にToolStripを1つだけ追加しています。ToolStripにはボタンを1つだけ追加しています。また、ToolStripContainerの右側にはToolStripが移動できないようにしています。
このコードは、ToolStripContainerを配置するフォームのクラス内に書かれているものとします。
Private toolStripContainer1 As ToolStripContainer Private toolStrip1 As ToolStrip Private toolStripButton1 As ToolStripButton 'フォームのLoadイベントハンドラ Private Sub Form1_Load(sender As Object, e As EventArgs) _ Handles MyBase.Load 'ToolStripContainerオブジェクトを作成 toolStripContainer1 = New ToolStripContainer() 'レイアウトを停止 Me.SuspendLayout() toolStripContainer1.SuspendLayout() toolStripContainer1.TopToolStripPanel.SuspendLayout() 'フォームいっぱいに広げる toolStripContainer1.Dock = DockStyle.Fill 'ToolStripが右端に移動できないようにする toolStripContainer1.RightToolStripPanelVisible = False 'ToolStripの作成 toolStrip1 = New ToolStrip() toolStrip1.SuspendLayout() 'ToolStripButtonオブジェクトを作成 toolStripButton1 = New ToolStripButton() toolStripButton1.Text = "保存" AddHandler toolStripButton1.Click, AddressOf toolStripButton1_Click 'ToolStripにアイテムを追加 toolStrip1.Items.Add(toolStripButton1) 'toolStripContainer1の上部にtoolStrip1を追加 toolStripContainer1.TopToolStripPanel.Join(toolStrip1) 'または、 'toolStripContainer1.TopToolStripPanel.Controls.Add(toolStrip1) 'フォームにtoolStripContainer1を追加 Me.Controls.Add(toolStripContainer1) 'レイアウトを再開 toolStripContainer1.TopToolStripPanel.ResumeLayout(False) toolStripContainer1.TopToolStripPanel.PerformLayout() toolStripContainer1.ResumeLayout(False) toolStripContainer1.PerformLayout() toolStrip1.ResumeLayout(False) toolStrip1.PerformLayout() Me.ResumeLayout(False) End Sub Private Sub toolStripButton1_Click(sender As Object, e As EventArgs) MessageBox.Show("toolStripButton1が押されました") End Sub
private ToolStripContainer toolStripContainer1; private ToolStrip toolStrip1; private ToolStripButton toolStripButton1; //フォームのLoadイベントハンドラ private void Form1_Load(object sender, EventArgs e) { //ToolStripContainerオブジェクトを作成 toolStripContainer1 = new ToolStripContainer(); //レイアウトを停止 this.SuspendLayout(); toolStripContainer1.SuspendLayout(); toolStripContainer1.TopToolStripPanel.SuspendLayout(); //フォームいっぱいに広げる toolStripContainer1.Dock = DockStyle.Fill; //ToolStripが右端に移動できないようにする toolStripContainer1.RightToolStripPanelVisible = false; //ToolStripの作成 toolStrip1 = new ToolStrip(); toolStrip1.SuspendLayout(); //ToolStripButtonオブジェクトを作成 toolStripButton1 = new ToolStripButton(); toolStripButton1.Text = "保存"; toolStripButton1.Click += new EventHandler(toolStripButton1_Click); //ToolStripにアイテムを追加 toolStrip1.Items.Add(toolStripButton1); //toolStripContainer1の上部にtoolStrip1を追加 toolStripContainer1.TopToolStripPanel.Join(toolStrip1); //または、 //toolStripContainer1.TopToolStripPanel.Controls.Add(toolStrip1); //フォームにtoolStripContainer1を追加 this.Controls.Add(toolStripContainer1); //レイアウトを再開 toolStripContainer1.TopToolStripPanel.ResumeLayout(false); toolStripContainer1.TopToolStripPanel.PerformLayout(); toolStripContainer1.ResumeLayout(false); toolStripContainer1.PerformLayout(); toolStrip1.ResumeLayout(false); toolStrip1.PerformLayout(); this.ResumeLayout(false); } private void toolStripButton1_Click(object sender, EventArgs e) { MessageBox.Show("toolStripButton1が押されました"); }
(この記事は、「.NETプログラミング研究」で紹介したものを基にしています。)