ここでは、フォームにツールバーを設置する方法を、最も基本的な事柄に絞って説明します。
ここで紹介する方法は、ToolStripコントロールを使用した方法です。ToolStripコントロールは、.NET Framework 2.0以降でしか使用できません。.NET Framework 1.1以前の場合は、代わりにToolBarコントロールを使用してください。
ちなみに「ツールバー」というのは、多くのアプリケーションでよく見る、ウィンドウの上部、メインメニューの下に付いている、アイコンのボタンが並んだ、帯状の部分のことです。

Visual Studioのフォームデザイナを使用して、フォームにツールバーを設置する手順を説明します。
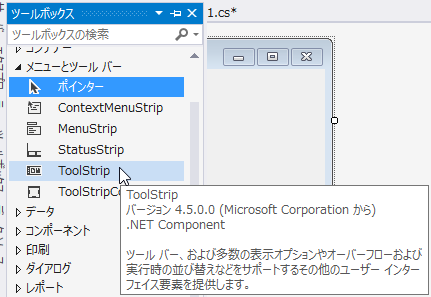
ツールバーを設置したいフォームをフォームデザイナで開きます。そして、「ツールボックス」にある「ToolStripコントロール」をフォーム上にドラッグ&ドロップします。

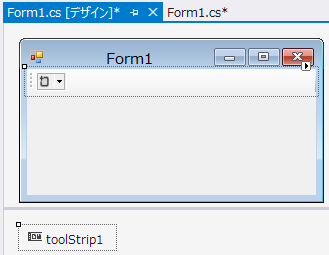
すると、フォーム上部にToolStripコントロールが設置されます。また、フォームデザイナの下部に、配置されたToolStripコントロールのアイコンが表示されます。デフォルトでは、設置されたToolStripコントロールの名前は「toolStrip1」(VB.NETでは、「ToolStrip1」)となります。

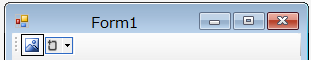
ToolStripコントロールの一番左端にボタンのようなものがあります。このボタンの右にある下矢印をクリックしてみてください。すると、ToolStripコントロールに追加できるアイテムが表示されます。

種類が多くてよく分からないかと思いますが、まずは通常のボタンを追加してみましょう。通常のボタンを追加するには、「Button」を選択します。すると、ToolStripコントロールの左端にボタンが追加されます。
補足:ボタンを追加する時は、下矢印をクリックしなくても、下矢印の左にあるアイコンをクリックすることで追加することもできます。

同様にして、必要なだけアイテムを追加します。アイテムの順番を変えたい時は、アイテムをドラッグ&ドロップします。
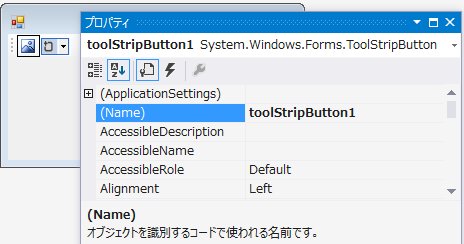
追加したボタンをクリックして、選択してください。そして、「プロパティウィンドウ」を見てみます。すると、このアイテムの実体がToolStripButtonオブジェクトで、名前が「toolStripButton1」(VB.NETでは、「ToolStripButton1」)であることが分かります。このToolStripButtonオブジェクトのプロパティを変えることで、見た目などを変えることができます。

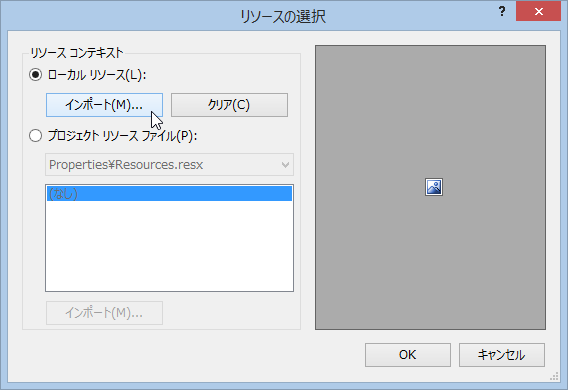
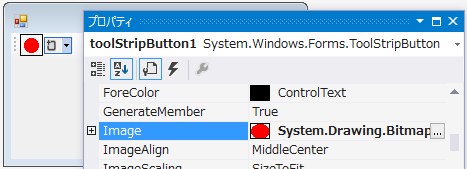
ボタンの画像を変えてみましょう。プロパティウィンドウで「Imageプロパティ」を探して、右端の「...」ボタンをクリックしてください。「リソースの選択」ダイアログが表示されます。

「リソースの選択」ダイアログで「ローカルリソース」を選択し、「インポート」ボタンをクリックします。そして、適当な画像ファイルを選択してみてください。OKボタンをクリックすると、ToolStripButtonの画像が選択された画像に変わります。

補足:このようにしてインポートした画像は、フォームのリソース(resxファイル)に埋め込まれます。よって、インポート元の画像ファイルを編集したり、削除したりしても、ボタンの画像は変わりません。画像を変えるには、もう一度画像ファイルをインポートします。なお「プロジェクトリソースファイル」を選択して画像ファイルをインポートした場合は、コンボボックスに表示されているresxファイル(デフォルトでは、C#では「Properties\Resources.resx」、VB.NETでは「My Project\Resources.resx」)に埋め込まれます。
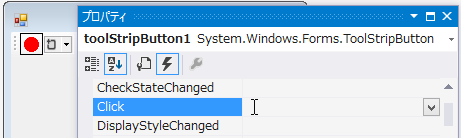
ボタンが押された時に実行するコードは、Clickイベントハンドラに記述します。プロパティウィンドウのツールバーにある「イベント」ボタン(稲妻の絵のボタン)を押してイベント一覧を表示し、Clickイベントの欄をダブルクリックすると、自動的にClickイベントハンドラメソッドが作成されます。

例えばtoolStripButton1がクリックされた時にメッセージボックスを表示するには、Clickイベントハンドラに次のように記述します。
Private Sub ToolStripButton1_Click(sender As Object, e As EventArgs) _ Handles ToolStripButton1.Click MessageBox.Show("ボタンが押されました") End Sub
private void toolStripButton1_Click(object sender, EventArgs e) { MessageBox.Show("ボタンが押されました"); }
先ほど見たように、ToolStripに追加できるアイテムは「Button」以外にも色々ありました。これらについて、簡単に説明します。
次に、Visual Studioのフォームデザイナを使わずに、自分でコードを書く方法を紹介します。ここでは、上記とほぼ同じことを行うサンプルコードのみを示し、詳しい説明は省略します(「コントロールを実行時に作成する」を参考にしてください)。このコードは、ツールバーを設置するフォームのクラス内に記述してください。
Private toolStrip1 As ToolStrip Private toolStripButton1 As ToolStripButton Private toolStripButton2 As ToolStripButton 'フォームのLoadイベントハンドラ Private Sub Form1_Load(sender As Object, e As EventArgs) _ Handles MyBase.Load 'ToolStripオブジェクトを作成 Me.toolStrip1 = New ToolStrip() 'レイアウトを一時停止 Me.SuspendLayout() Me.toolStrip1.SuspendLayout() 'ToolStripButtonを作成 Me.toolStripButton1 = New ToolStripButton() 'テキストを設定 Me.toolStripButton1.Text = "開く(&O)" '画像を設定 Me.toolStripButton1.Image = Image.FromFile("open.gif") '画像だけ表示する(省略すると、画像とテキストの両方が表示される) Me.toolStripButton1.DisplayStyle = ToolStripItemDisplayStyle.Image 'Clickイベントハンドラを追加 AddHandler Me.toolStripButton1.Click, AddressOf toolStripButton1_Click 'ボタンをもう1つ作成 Me.toolStripButton2 = New ToolStripButton() Me.toolStripButton2.Text = "保存(&S)" Me.toolStripButton2.Image = Image.FromFile("save.gif") AddHandler Me.toolStripButton2.Click, AddressOf toolStripButton2_Click 'ToolStripにボタンを追加 Me.toolStrip1.Items.Add(Me.toolStripButton1) Me.toolStrip1.Items.Add(Me.toolStripButton2) 'フォームにToolStripを追加 Me.Controls.Add(Me.toolStrip1) 'レイアウトを再開 Me.toolStrip1.ResumeLayout(False) Me.toolStrip1.PerformLayout() Me.ResumeLayout(False) Me.PerformLayout() End Sub Private Sub toolStripButton1_Click(sender As Object, e As EventArgs) MessageBox.Show("「開く」ボタンが押されました") End Sub Private Sub toolStripButton2_Click(sender As Object, e As EventArgs) MessageBox.Show("「保存」ボタンが押されました") End Sub
private ToolStrip toolStrip1; private ToolStripButton toolStripButton1; private ToolStripButton toolStripButton2; //フォームのLoadイベントハンドラ private void Form1_Load(object sender, EventArgs e) { //ToolStripオブジェクトを作成 this.toolStrip1 = new ToolStrip(); //レイアウトを一時停止 this.SuspendLayout(); this.toolStrip1.SuspendLayout(); //ToolStripButtonを作成 this.toolStripButton1 = new ToolStripButton(); //テキストを設定 this.toolStripButton1.Text = "開く(&O)"; //画像を設定 this.toolStripButton1.Image = Image.FromFile("open.gif"); //画像だけ表示する(省略すると、画像とテキストの両方が表示される) this.toolStripButton1.DisplayStyle = ToolStripItemDisplayStyle.Image; //Clickイベントハンドラを追加 this.toolStripButton1.Click += toolStripButton1_Click; //ボタンをもう1つ作成 this.toolStripButton2 = new ToolStripButton(); this.toolStripButton2.Text = "保存(&S)"; this.toolStripButton2.Image = Image.FromFile("save.gif"); this.toolStripButton2.Click += toolStripButton2_Click; //ToolStripにボタンを追加 this.toolStrip1.Items.Add(this.toolStripButton1); this.toolStrip1.Items.Add(this.toolStripButton2); //フォームにToolStripを追加 this.Controls.Add(this.toolStrip1); //レイアウトを再開 this.toolStrip1.ResumeLayout(false); this.toolStrip1.PerformLayout(); this.ResumeLayout(false); this.PerformLayout(); } private void toolStripButton1_Click(object sender, EventArgs e) { MessageBox.Show("「開く」ボタンが押されました"); } private void toolStripButton2_Click(object sender, EventArgs e) { MessageBox.Show("「保存」ボタンが押されました"); }