注意:FlowLayoutPanelコントロールは.NET Framework 2.0以降でのみ使用できます。
FlowLayoutPanelコントロールは、複数のコントロールを垂直方向に並べたり、水平方向に並べる時に使うと便利です。特に、配置したコントロールの大きさや、表示、非表示を動的に変更しても間隔を空けずに自動的に整列させたいようなケースでは、非常に役に立ちます。例えば、複数のコントロールを縦に並べ、真ん中のコントロールを消した時に、それ以降のコントロールが自動的に上に上がってくれるようにしたい時などです。

使い方は簡単です。フォームにFlowLayoutPanelコントロールを配置して、その中に整列させたいコントロールを次々と配置していくだけです。
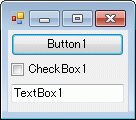
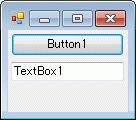
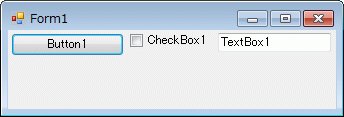
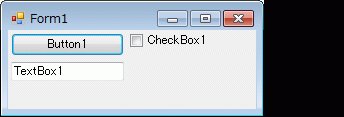
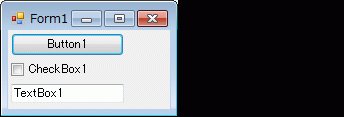
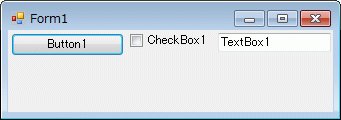
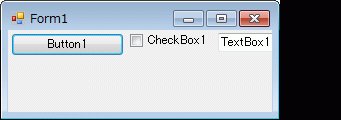
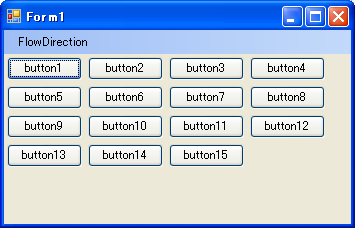
コントロールを並べる方向は、FlowLayoutPanel.FlowDirectionプロパティで決まります。FlowDirection.LeftToRightならば左から右へ、FlowDirection.TopDownならば上から下へ、FlowDirection.RightToLeftならば右から左へ、FlowDirection.BottomUpならば下から上へ並べられます。デフォルトは、LeftToRightです。
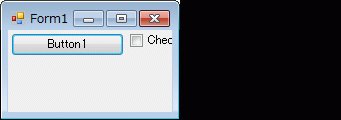
FlowLayoutPanelは、デフォルトでは、すべてのコントロールを表示できる幅(または高さ)がないと、コントロールを折り返して並べます。

コントロールが折り返されないようにするには、FlowLayoutPanel.WrapContentsプロパティをFalseにします。

これらのプロパティの動作を試すサンプル「FlowLayoutPanel1.exe」を作ってみました。このサンプルでは、メニューを使ってFlowLayoutPanelコントロールのFlowDirectionとWrapContentsプロパティの値を簡単に変更できるようになっています。実際にこれらの値を変更させるとどのように変化するのかを試してみてください。

FlowLayoutPanelに配置されたコントロールのAnchorとDockプロパティには、通常とは少し異なる意味があります。これらを使って、コントロールの配置方法を指定することができます。
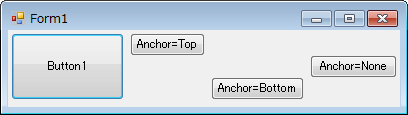
例えば、FlowLayoutPanelのFlowDirectionプロパティがLeftToRightの時、コントロールのAnchorをTopにすると、そのコントロールはその行の一番上に配置されるようになります。AnchorをBottomにすると、逆に一番下に配置されます。TopとBottom両方を指定すると、行の高さいっぱいに広がります。Noneでは中央に配置されます。LeftとRightは、この場合(横方向に並べた場合)は、関係ありません。

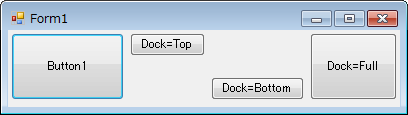
Dockプロパティも同様に、Topで一番上、Bottomで一番下、Fillで縦幅いっぱいに配置されるようになります。

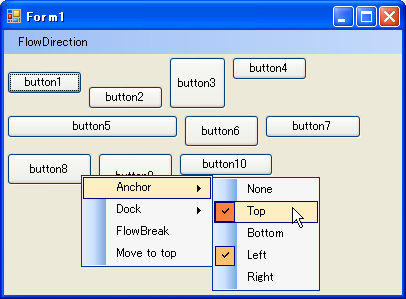
これを実際に確認するためのサンプル「FlowLayoutPanel2.exe」も用意しておきました。
このサンプルでは、様々な大きさのButtonコントロールがFlowLayoutPanelコントロールに配置されています。さらに、Buttonコントロールを右クリックすることにより、コンテキストメニューが表示され、ButtonのAnchorとDockプロパティを簡単に変更できるようになっています。

FlowBreakプロパティをTrueにすることで、そのコントロールの次で強制的に折り返して整列されるようになります。
FlowBreakプロパティはVS 2005のデザイナのプロパティウィンドウで変更することができますが、実際のコントロールのクラスにFlowBreakというプロパティが存在するわけではありません。実際にはFlowLayoutPanelコントロールのSetFlowBreakメソッドを使って指定します。例えば、FlowLayoutPanelコントロール「FlowLayoutPanel1」に配置されたButtonコントロール「Button1」のFlowBreakプロパティをTrueにするには、次のようにします。
FlowLayoutPanel1.SetFlowBreak(Button1, True)
FlowLayoutPanel1.SetFlowBreak(Button1, true);
また、Button1のFlowBreakの状態を調べるには、FlowLayoutPanel.GetFlowBreakメソッドを使います。
(この記事は、「.NETプログラミング研究」で紹介したものを基にしています。)
注意:この記事では、基本的な事柄の説明が省略されているかもしれません。初心者の方は、特に以下の点にご注意ください。