| ||||
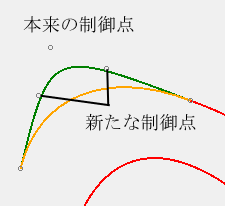
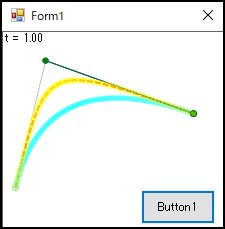
191×140 2020-07-31.jpg/17KB | ||||
| ||||
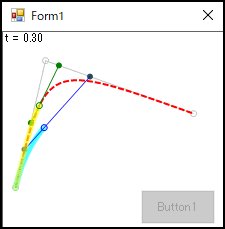
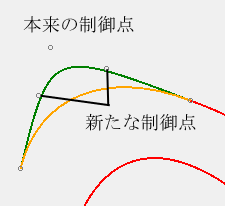
225×229 DrawBezier.gif/18KB | ||||
解決済み! | ||||
| ||||
| ||||
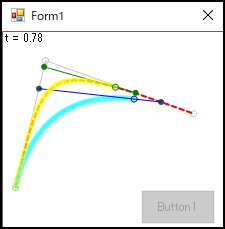
225×206 2020-07-30.png/7KB | ||||
| ||||
解決済み! | ||||
解決済み! | ||||
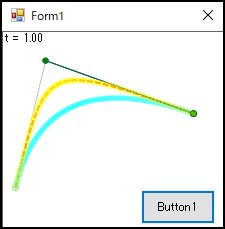
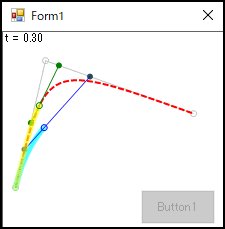
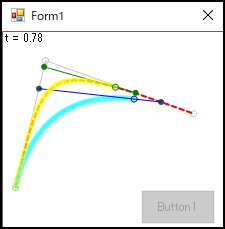
158×112 2020-08-04.jpg/16KB | ||||
| HOME | HELP | 新規作成 | 新着記事 | トピック表示 | 発言ランク | ファイル一覧 | 検索 | 過去ログ |
| ||||
191×140 2020-07-31.jpg/17KB | ||||
| ||||
225×229 DrawBezier.gif/18KB | ||||
解決済み! | ||||
| ||||
| ||||
225×206 2020-07-30.png/7KB | ||||
| ||||
解決済み! | ||||
解決済み! | ||||
158×112 2020-08-04.jpg/16KB | ||||
| このトピックに書きこむ |
|---|
| HOME | HELP | 新規作成 | 新着記事 | トピック表示 | 発言ランク | ファイル一覧 | 検索 | 過去ログ |